Getting Started
Welcome to Zewelry - MultiPurpose Responsive Magento 2 Theme!
We would like to thank you for purchasing Zewelry Magento 2 Theme! We are very pleased you have chosen Zewelry Magento 2 Theme for your website, you will be never disappointed! Before you get started, please be sure to always check out this documentation.
Compatible with Magento:
Zewelry is fully compatible Magento Community Edition 2.1.x, 2.2.x, 2.3.x, 2.4.x
Magento 2 Help:
Introduction
Zewelry is a premium quality magento 2 theme specially designed for an online jewelry store, custom jewelry services or any other eCommerce site.
This Magento 2 theme has advanced features which will make your website becomes more professional with clean and classy layouts. It is fully responsive and looks stunning on all types of screens and devices.
Highlighted Features
- Mobile-first Optimized
- WhatsApp Chat Bonus
- Sales Countdown Timer Hot
- Ultra-powerful Mega Menu
- Product Custom Tabs
- Product Remaining Stock Bonus
- Multi Language Support New
- Banner Slider
- Sticky Add to Cart Hot
- Instagram Slider Bonus
- Newsletter Popup
- Scroll to Top
- Shipping Time Estimator Bonus
- Product Image Flip effect Hot
- Multi-Store Support
- Super High Performance
- Facebook Chat Bonus
- New & Sale Product Label Hot
- Search Engine Optimized
- Unlimited Color Hot
- Login/Create Account Page DesignNew
- Category Page Product Column Option
- One Click Installation Hot
- Well Documented
- Optimized for Speed
- Powerful Backend Configuration
- Dedicated Customer Support
Theme Installation
To install the theme follow the instructions below:
Prepare InstallationWe recommend you to duplicate your live store on a development store and try installation on it in advance.
Backup Magento files and the store database.
Disable all cache related section that you have in your Magento.
Theme Installation1. Download theme package from your my account page
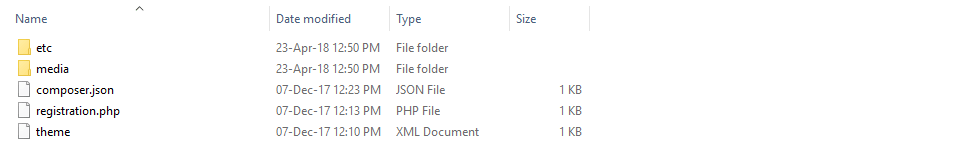
2. Copy(upload) files and folders from theme archive to your Magento 2 root directory
3. In command line, using "cd", navigate to your Magento 2 root directory
4. Run below commands
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy -f
5. Flush store cache and log out from the backend and log in again to see changes.
6. Your theme is now installed and ready for work.
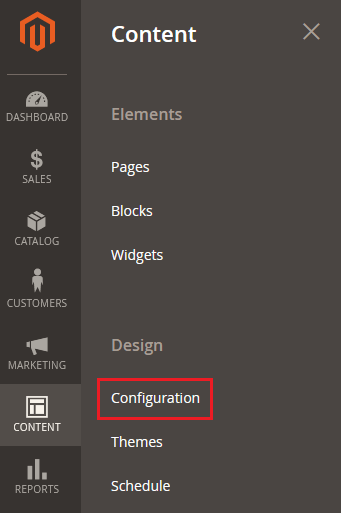
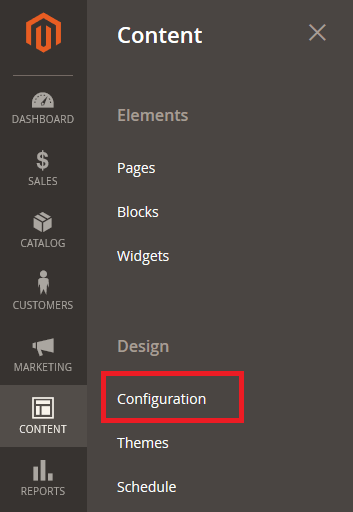
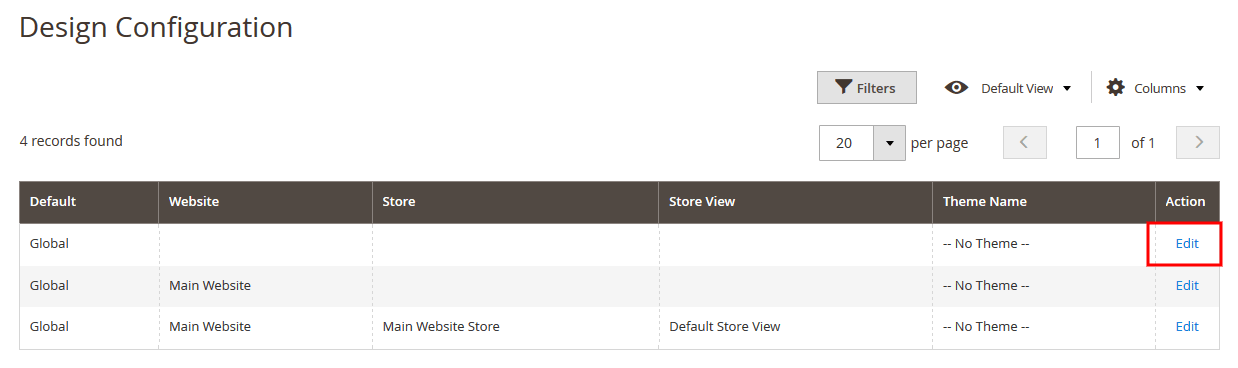
7. Select your HiddenTechies theme in Content > Design > Configuration
Step 1 Step 2
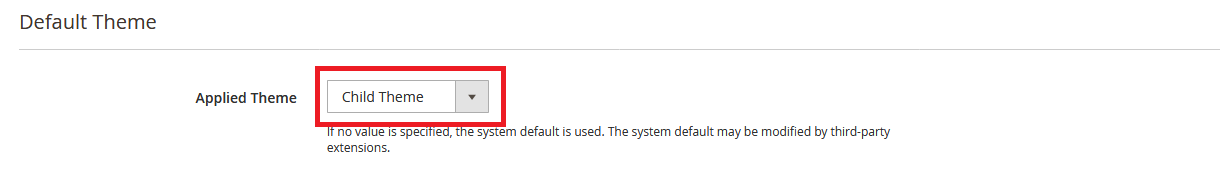
Step 2
 Step 3
Step 3

Please Note:
Once you done with the theme selection than save settings and clear cache.
Demo Installation
In order to do demo installation, first you should import CMS Pages, Static Blocks and Demo Slider data.
To Import CMS Page, Static Blocks and Demo Slider data follow the steps.
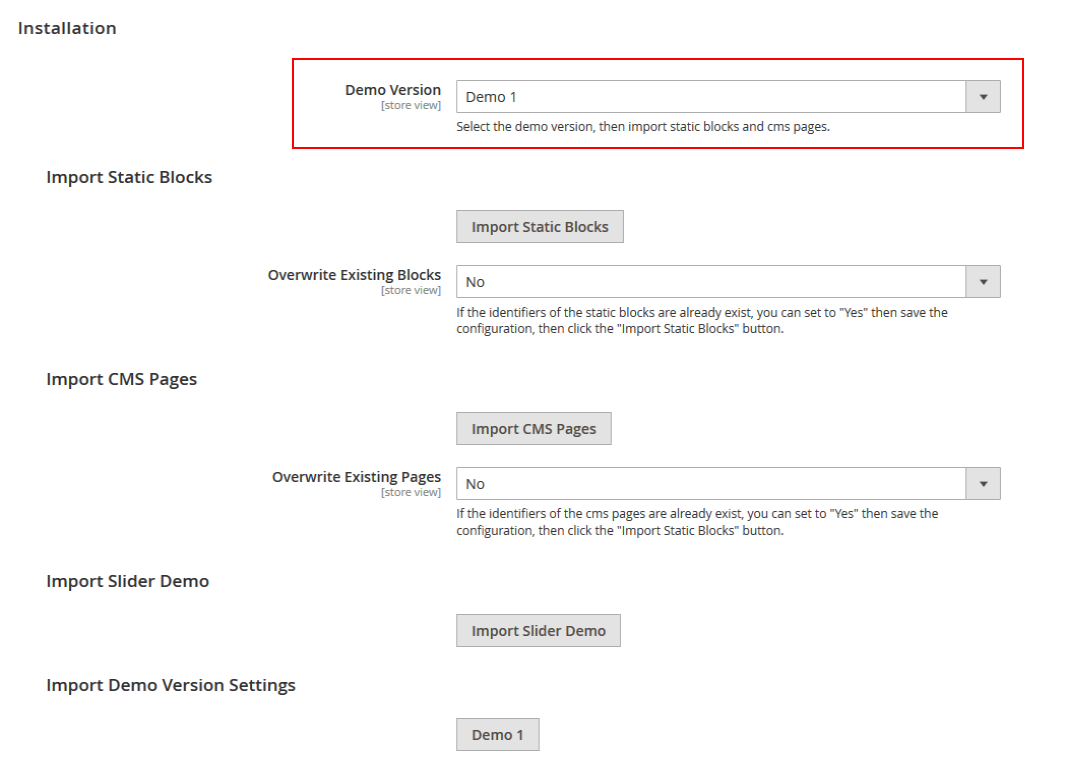
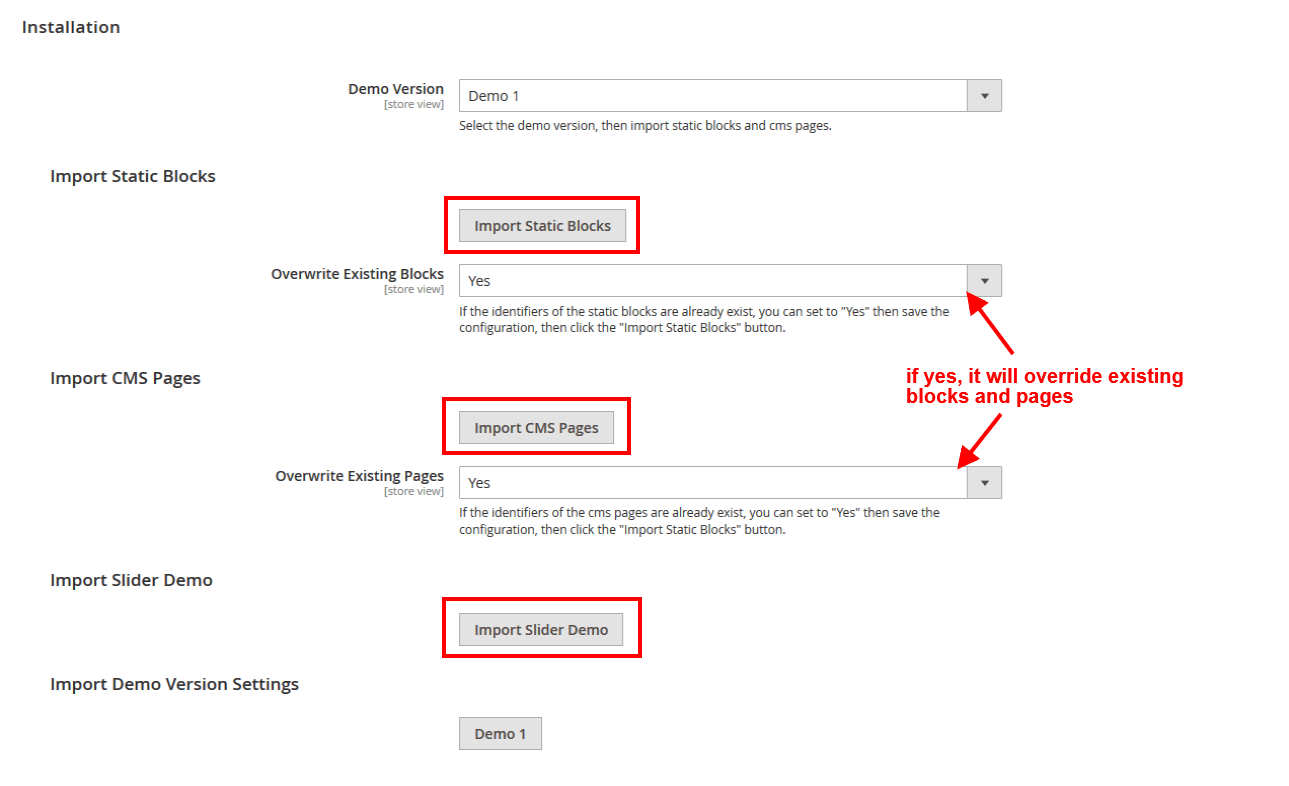
Step 1: Now go to HiddenTechies Theme > Theme Configuration > Installation.
Step 2: If you want to import page and blocks for specific demo then select the "Demo Version" or select "All" to install all page and blocks.

After selecting Demo Version, click on Save Config button.
Step 3: If you want to override existing CMS Pages and Static Blocks, then select "Yes" for "Overwrite Existing Blocks" and "Overwrite Existing Pages".

Now click on Save Config button.
Step 4:
Click Import Static Blocks to import all Static Blocks.
Click Import CMS Pages to import all CMS Pages.
Click Import Slider Demo to import Demo Slider data.
Step 5: Click Demo X button to install demo version that you prefer to install.

Next to that flush the cache.
Please Note:
After demo import do not save the config. First flush the cache.
Customization
If you need to customize the theme, we recommend you to create the child theme.
How To Create A Child Theme?

Below steps define how to create a Magento 2 child theme.
For Zewelry Theme
Vendor name: Hiddentechies
Parent Theme name: atmag002
Step 1: Create child theme folder named as {parent-theme-name}_child in the below folder path.
"app/design/frontend/{theme-vendor-name}/{parent-theme-name}_child"
Ex: Magento root folder/app/design/frontend/Hiddentechies/atmag002_child
Step 2: Create file theme.xml inside the child theme.
<theme xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Hiddentechies Zewelry Child</title>
<parent>Hiddentechies/atmag002</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
Step 3: Create a registration.php file for registering your child theme.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Hiddentechies/atmag002_child',
__DIR__
);
Step 4: Create composer.json.
{
"name": "hiddentechies/theme-frontend-atmag002-child",
"description": "N/A",
"require": {
"php": "~5.6.5|7.0.2|7.0.4|~7.0.6",
"magento/theme-frontend-blank": "100.1.*",
"magento/framework": "100.1.*"
},
"type": "magento2-theme",
"version": "100.1.3",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Step 5:
Add preview.jpg in "app/design/frontend/Hiddentechies/atmag002_child/media" folder.
Add view.xml in "app/design/frontend/Hiddentechies/atmag002_child/etc" folder.
You can copy both file and image from parent theme.
How To Use A Child Theme?
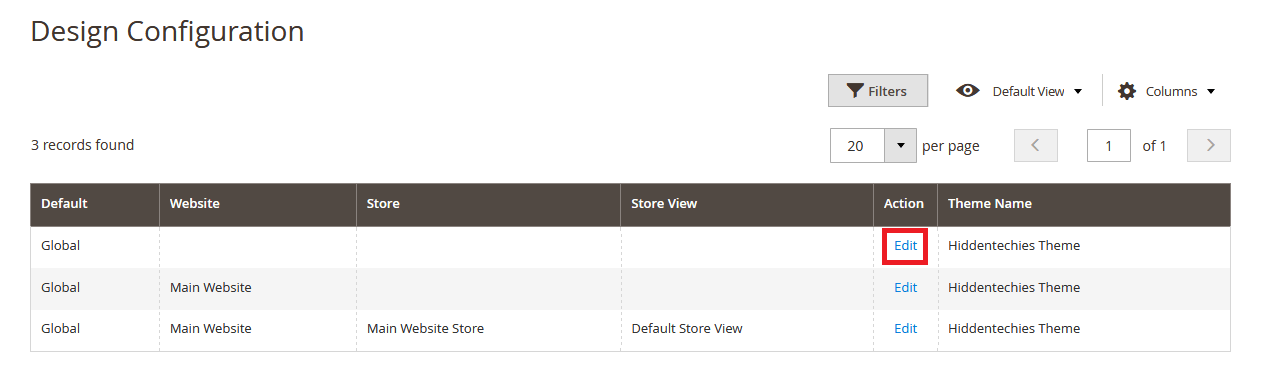
Go to Admin > Content > Design > Configuration

Now click on "Edit"

Choose the child theme(Hiddentechies Zewelry Child) from dropdown menu.

And click on Save Configuration button.
Theme Configuration
Homepage Content Configuration
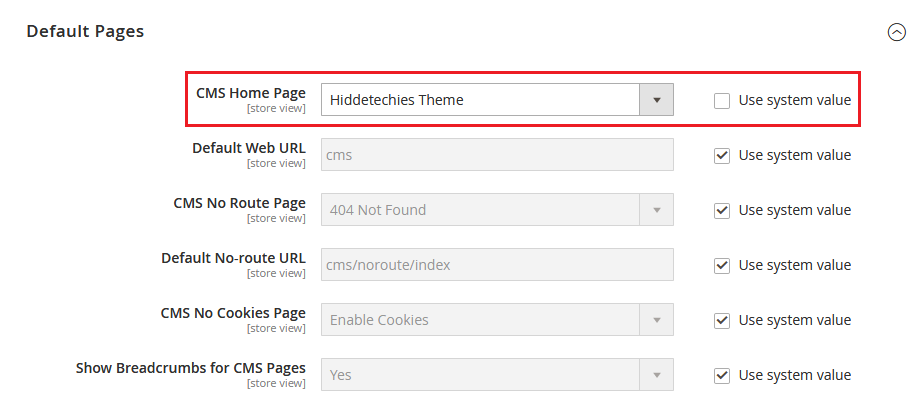
How to select or change a Homepage?
In order to select or change Homepage, Go to Admin > Store > Configuration > General > Web > Default Pages tab, choose the page in CMS Home Page field.

And click on Save Config button.
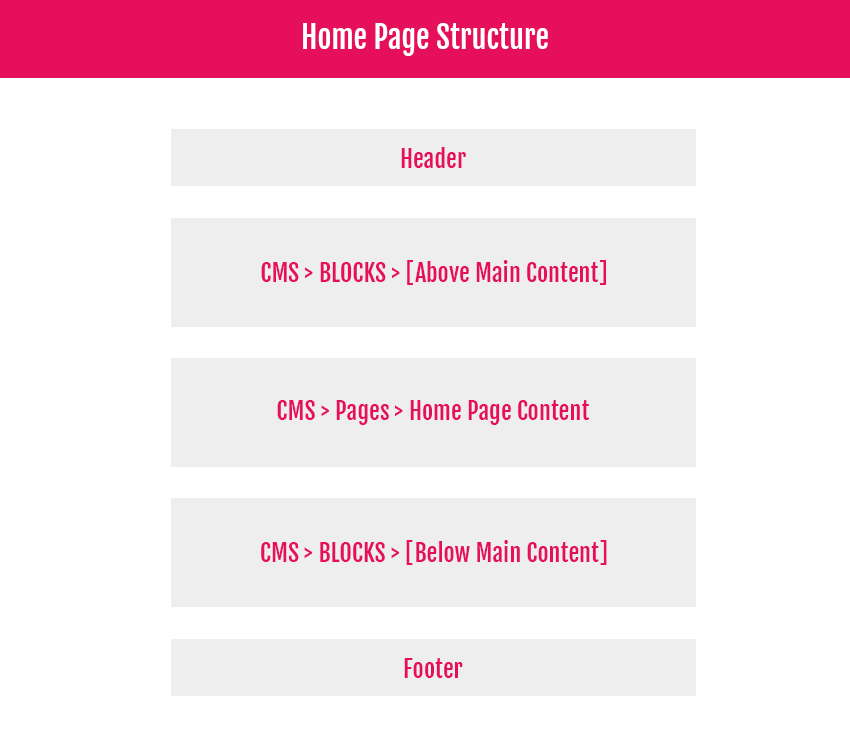
How to edit Homepage content?
Homepage content structure.

In our Zewelry theme, you can add content from 2 places.
1. From CMS Homepage, go to Content > Elements > Page, open and edit active home page. Content can be found in the main field of the Content tab.
2. From Static Blocks, go to Content > Elements > Blocks.
Zewelry theme have configuration options to add content Above CMS Page content and Below CMS Page content on home page.
Each demo of Zewelry theme contains above and below static blocks.
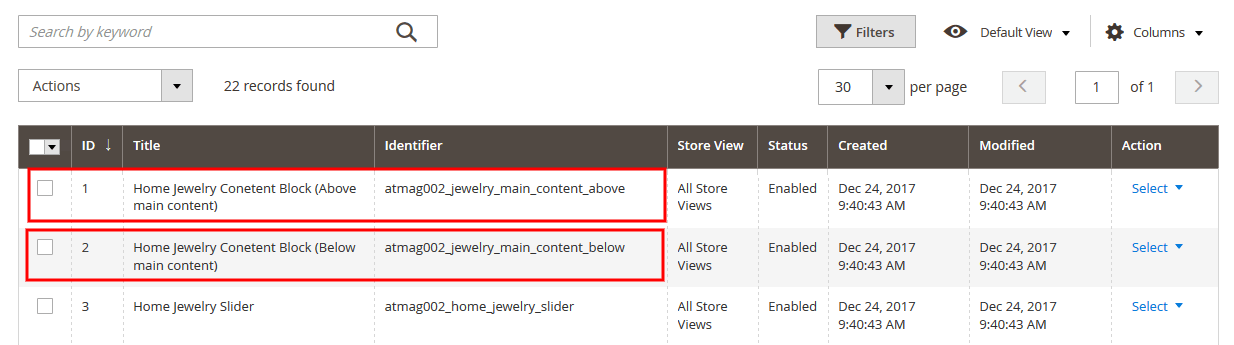
i.e Jewelry demo contains "Home Jewelry Conetent Block (Above main content)" and "Home Jewelry Conetent Block (Below main content)."

Zewelry theme contains config options to set content blocks for home page.
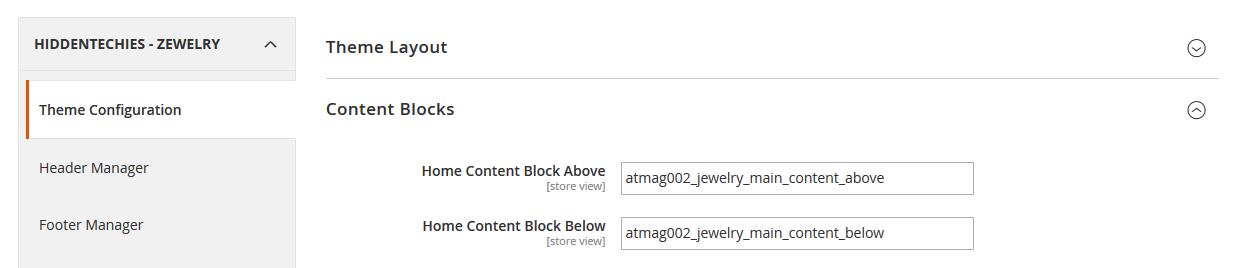
Go to Admin > Stores > Configuration > Hiddentechies - Zewelry > Theme Configuration > Content Blocks

Home Content Block Above: Set static block identifier to display content above the CMS Page content on home page.
Home Content Block Below: Set static block identifier to display content below the CMS Page content on home page.
How to edit homepage slider?
To edit home page slider, please go to Admin > Content > Elements > Blocks and select the necessary static block.
Zewelry theme contains one static block for slider.
1. Home Jewelry Slider
You can add the fashion slider block code into the cms content field like below.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="atmag002_home_jewelry_slider"}}
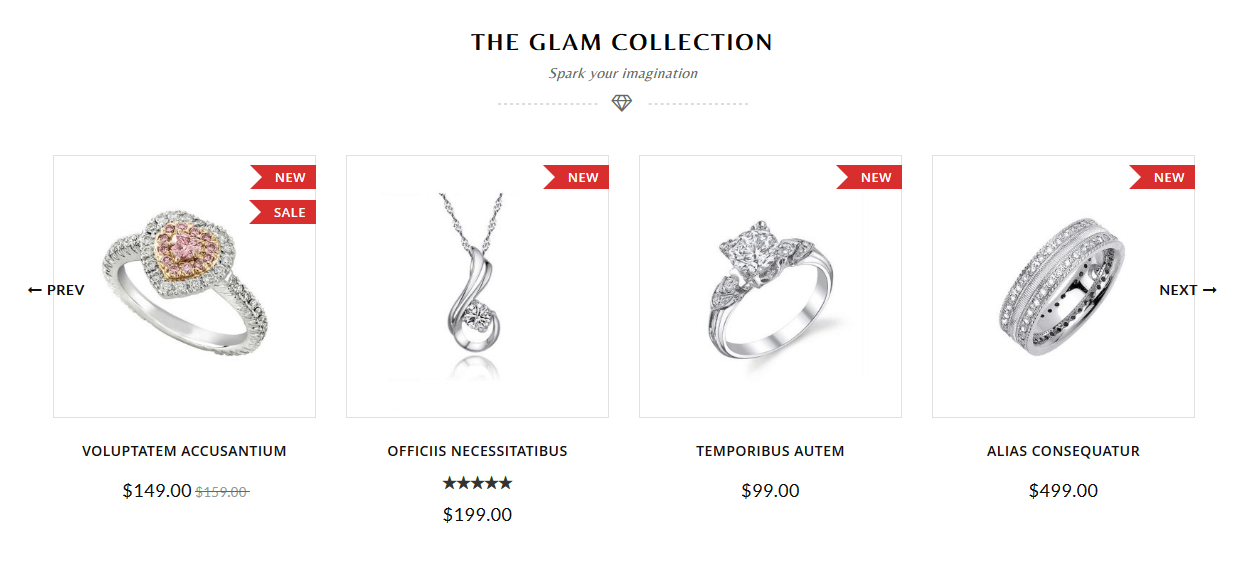
How to show "The Glam Collection (Featured Products)" in homepage?
Add "The Glam Collection Block (Featured Products)"
To add featured products on home page, you need to add product widget in home page.
In order to add widget follow the below steps.
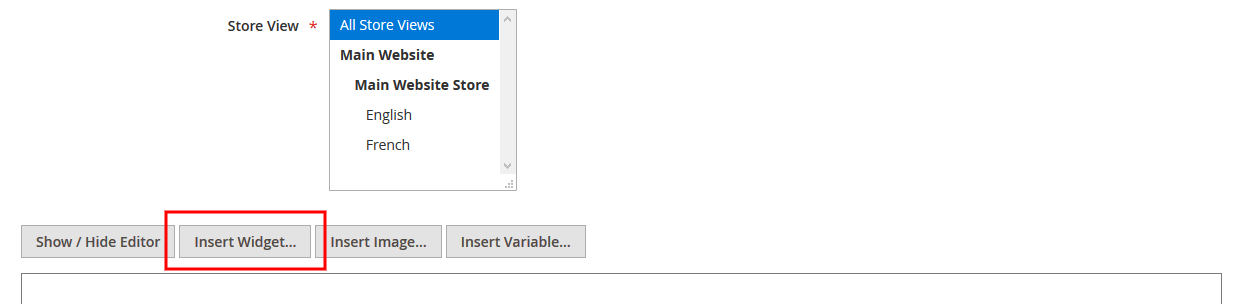
Step 1: Go to edit CMS home page or static block that displays content on home page.
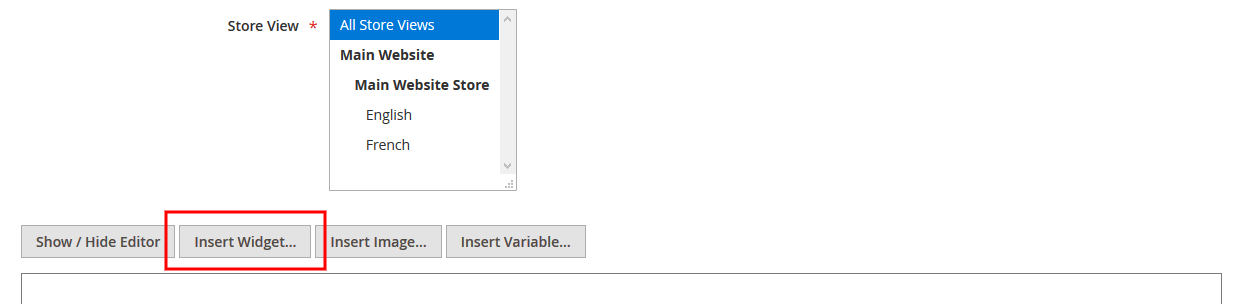
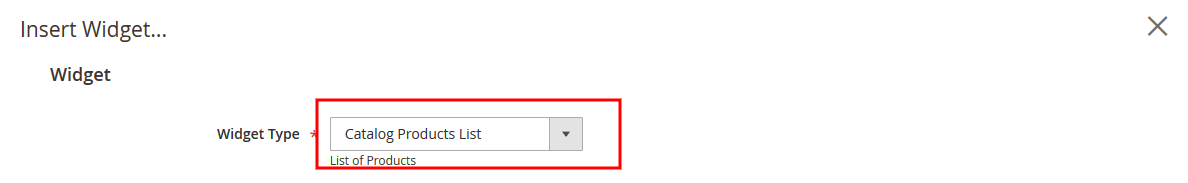
Step 2: Click on Insert Widget... button and select the widget type "Catalog Products List".


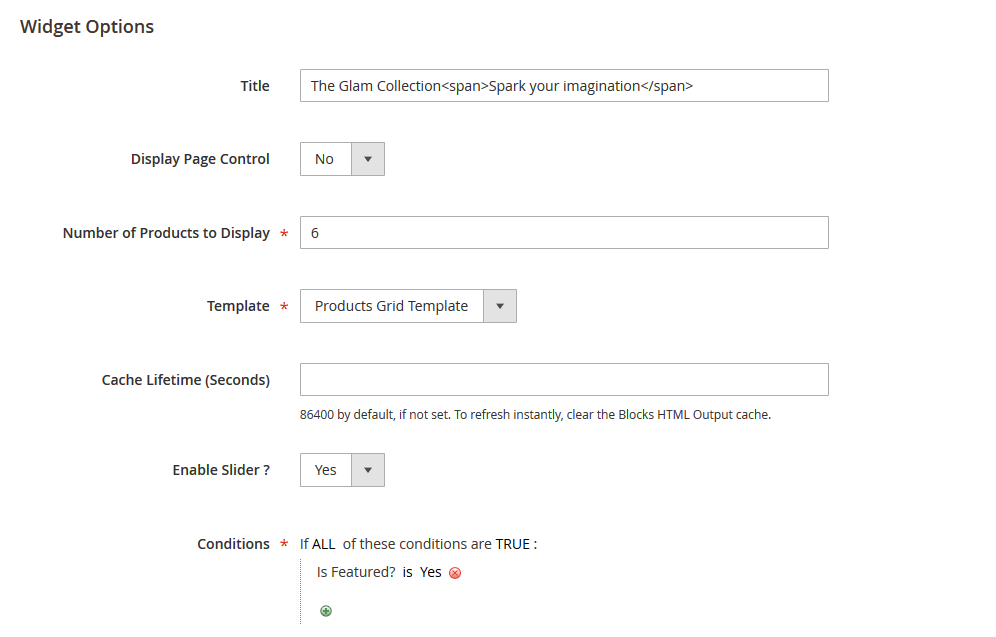
Step 3: Add necessary details.
Title: Add title.
Number of Products to Display: Add how many products you want to display in widget.
Enable Slider ?: If yes, it will enable slider.
Conditions: Select "Is Featured" to "Yes".
Please Note:
You need to select "Is Featured" attribute "Yes" in the products.

And click on Insert Widget button.
Or you can add the block code into the cms content field like below.
{{widget type="Magento\CatalogWidget\Block\Product\ProductsList" title="The Glam CollectionSpark your imagination" show_pager="0" products_count="6" template="Hiddentechies_Productlayoutmanager::product/widget/content/grid.phtml" enable_slider="1" conditions_encoded="^[`1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Combine`,`aggregator`:`all`,`value`:`1`,`new_child`:``^],`1--1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Product`,`attribute`:`is_featured`,`operator`:`==`,`value`:`1`^]^]"}}

How to show latest(new) products in homepage?
Add New Products
To add new products on home page, you need to add new product's widget in home page.
In order to add widget follow the below steps.
Step 1: Go to edit CMS home page or static block that displays content on home page.
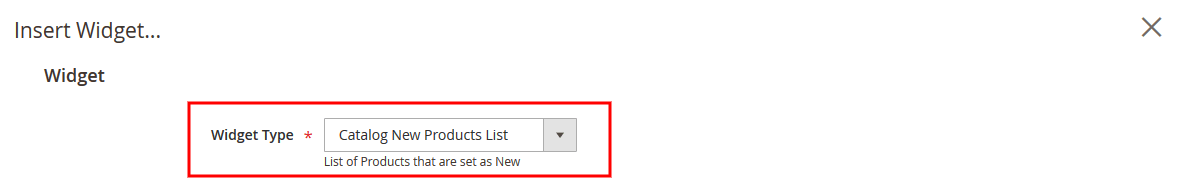
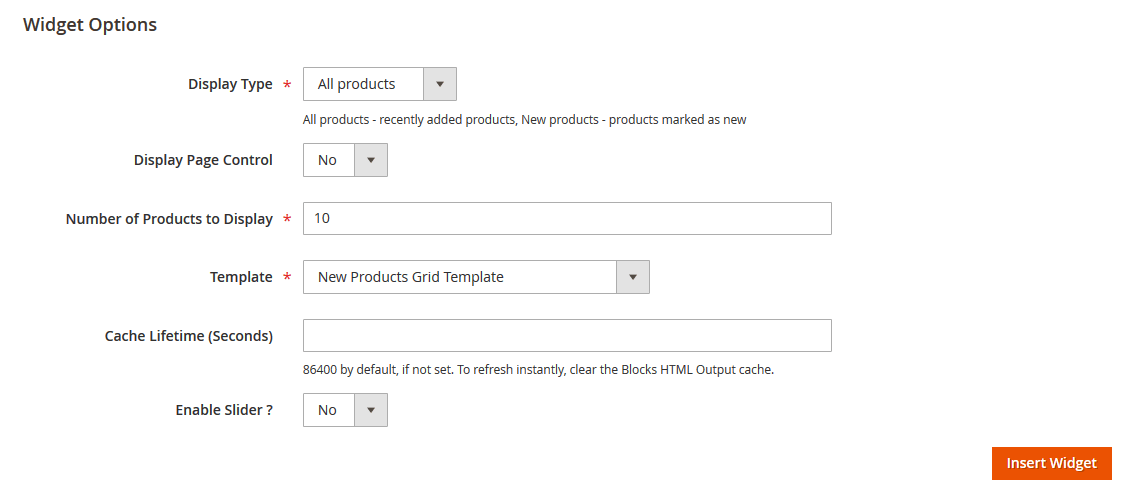
Step 2: Click on Insert Widget... button and select the widget type "Catalog New Products List".


Step 3: Add necessary details.
Number of Products to Display: Add how many products you want to display in widget.
Enable Slider ?: If yes, it will enable slider.

And click on Insert Widget button.
Or you can add the block code into the cms content field like below.
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="all_products" show_pager="0" products_count="8" template="Hiddentechies_Productlayoutmanager::product/widget/new/content/new_grid.phtml" enable_slider="0"}}

Latest News (Blogs) Block
To edit this block, go to Admin > Content > Elements > Blocks and edit "Home Blogs".
To add latest news block, use below code into the cms content field.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="atmag002_home_blogs"}}
Magfan Blog extension is compatible with Zewelry theme. So, if you have installed Magfan Blog extension then use below code into cms content field.
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest News" number_of_posts="6" category_id="0"}}

Testimonials Block
To edit this block, go to Admin > Content > Elements > Blocks and edit "Home Testimonials".
To add testimonials block, use below code into the cms content field.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="atmag002_home_testimonials"}}

Other Content Blocks
1. To edit below block, go to Admin > Content > Elements > Blocks and edit "Home Jewelry Category Collection Block".
To add, use below code into the cms content field.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="atmag002_home_jewelry_category_collection"}}

2. To edit below block, go to Admin > Content > Elements > Blocks and edit "Home Jewelry Lookbook Block".
To add, use below code into the cms content field.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="home_jewelry_lookbook"}}

3. To edit below block, go to Admin > Content > Elements > Blocks and edit "Home Services Block".
To add, use below code into the cms content field.
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="atmag002_home_services"}}

Header Configuration
How to change Logo?
Go to Admin > Content > Design > Configuration > Edit your theme > Header Tab
Logo Image: Upload your logo.
Logo Attribute Width: Add logo width.
Logo Attribute Height: Add logo height.
Welcome Text: Welcome texts in header.
Logo Image Alt: Logo Alt texts. It will display if in case logo image is not found.

Click on Save Configuration button.
How to change Favicon?
Go to Admin > Content > Design > Configuration > Edit your theme > HTML Head Tab
Favicon Icon: Upload your favicon icon with one of below file types.
Allowed file types: ico, png, gif, jpg, jpeg, apng.

Click on Save Configuration button.
Megamenu Configuration
Zewelry theme comes with advanced mega menu. Please read detailed instructions to use menu as per our demo site.
Megamenu Settings
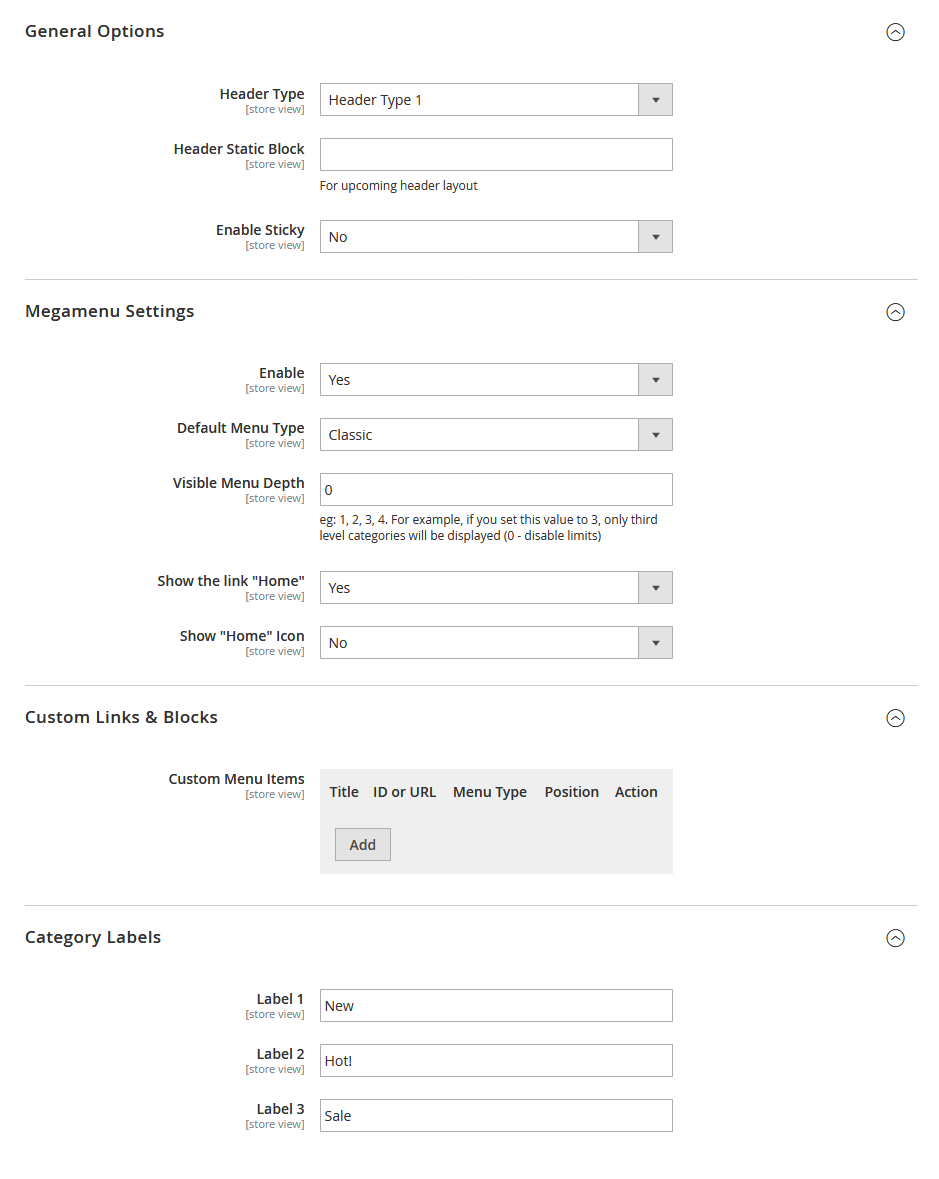
Plase Go to Admin > Zewelry > Header Manager > Configuration

1. Set/Change the header type.
2. Enable/Disable sticky menu.
3. Enable/Disable home link and you can also display icon for home link.
4. Set default menu type for all menu items.
5. Show custom links in your menu. You can add the custom url, other external url and CMS page url. You can also show the Static block content in menu dropdown.
6. Show category labels such as "New", "Hot!", "Sale" as our demo site.
How to add menu with Full-Width mega menu?
Follow the steps.
Step 1: Add new category and its sub-categories for downdown content.
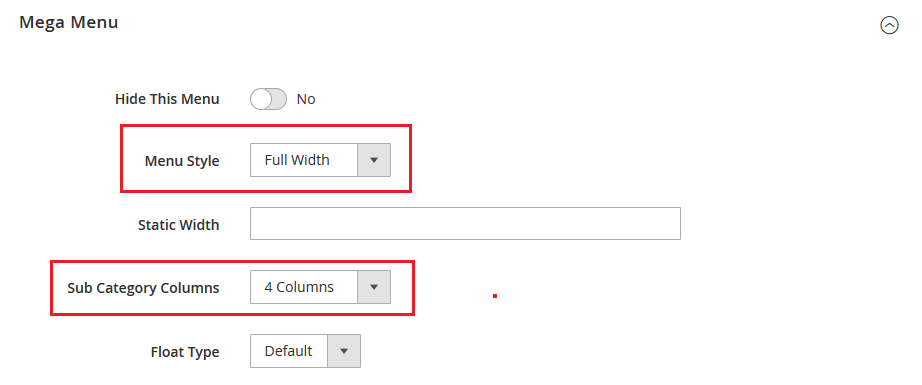
Step 2: Now select the 1st level category. And expand the "Mega Menu" tab.

Step 3:
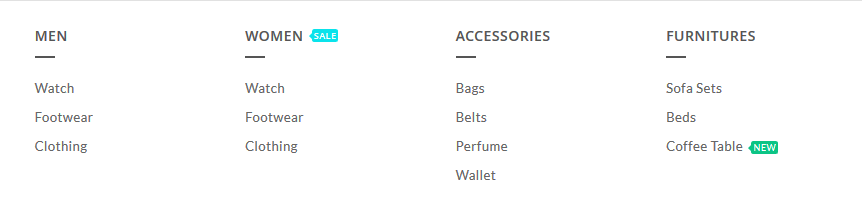
Set the "Menu Style" Full Width.
Set the "Sub Category Columns" to display number of sub category columns in downdown. For ex, 4 Columns.

How to add menu with Static Width mega menu?
Follow the steps.
Step 1: Add new category and its sub-categories for downdown content.
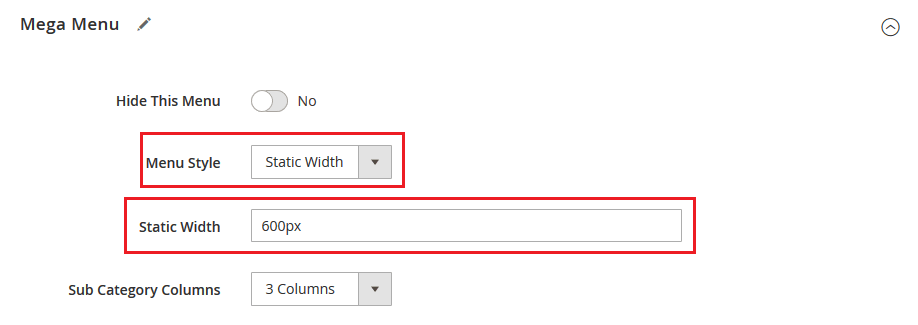
Step 2: Now select the 1st level category. And expand the "Mega Menu" tab.

Step 3:
Set the "Menu Style" Static Width.
Set "Static Width" for the static width mega menu as your requirement. For ex, 600px.
Set the "Sub Category Columns" to display number of sub category columns in downdown. For ex, 3 Columns.
How to add menu with Classic dropdown menu?
Follow the steps.
Step 1: Add new category and its sub-categories for downdown content.
Step 2: Now select the 1st level category. And expand the "Mega Menu" tab.

Step 3:
Set the "Menu Style" Classic.
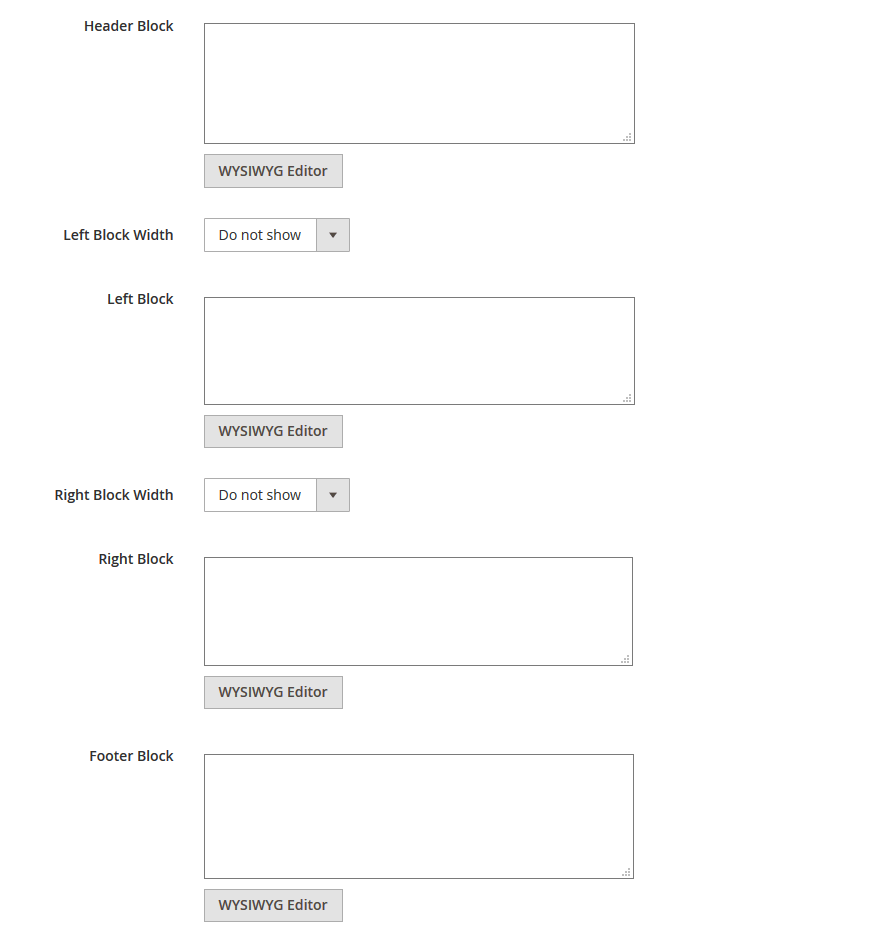
How to add static content or image in mega menu?
You can also add the custom content like text or images in menu downdown. The possible options are Header Block, Left Block, Right Block and Footer Block of the link's columns.

You can set with for Left and Right blocks. Set Block Width that you prefer to add image or custom content as right/left of the columns. For example, set 4/12 (means it will take 4 columns area from 12 columns).
Footer Configuration
Zewelry theme provides advanced and most powerful "Footer Manager".
Footer Settings
Plase Go to Admin > Zewelry > Footer Manager > Configuration
General Settings

1. Enable/Disable footer.
2. Set your footer style.
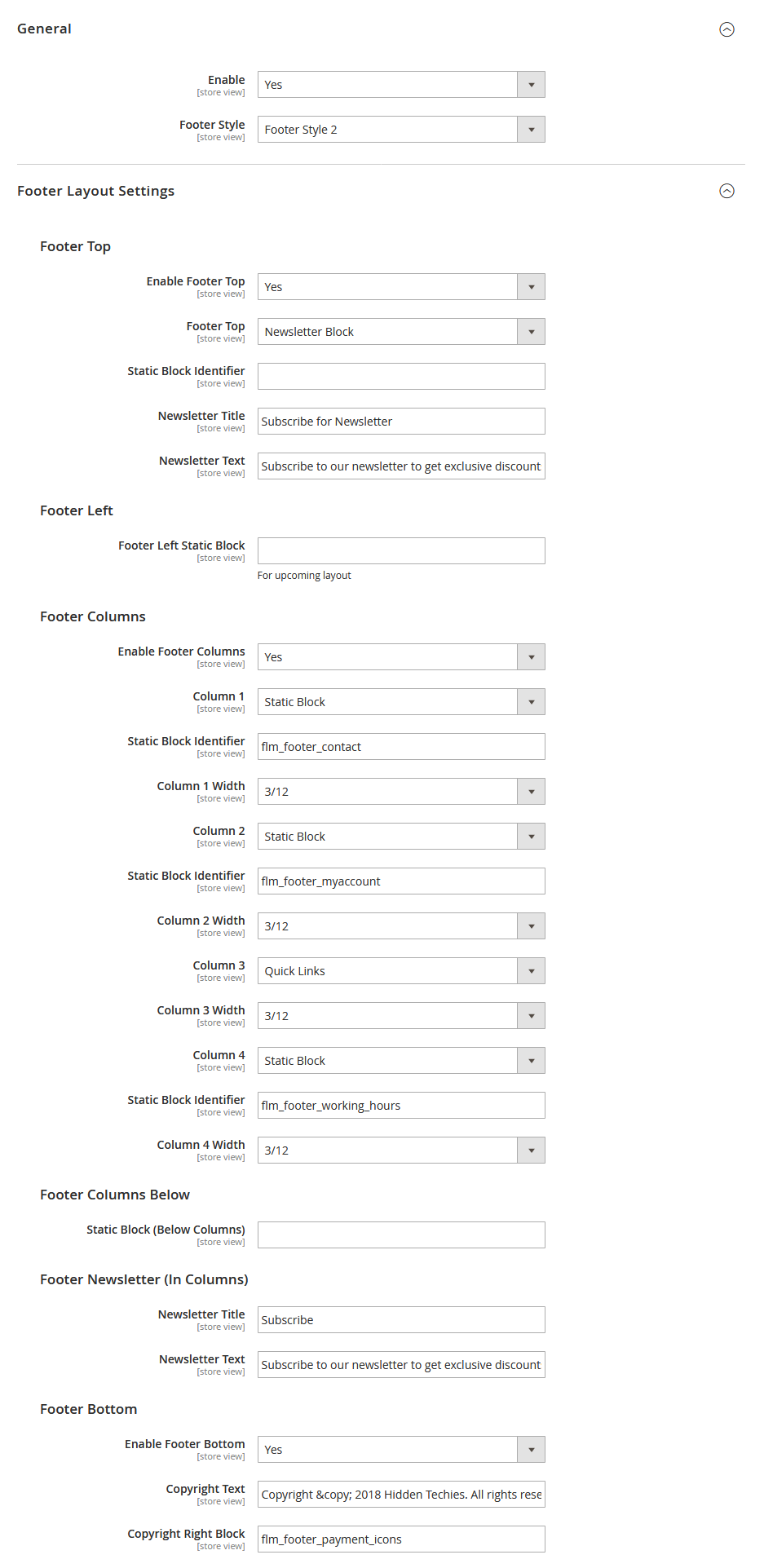
Footer Layout Settings

Footer Top
You can Enable/Disable footer top section.
You can add footer top section with two possible ways.
1. Newsletter Block

Frontend

2. Add Static Block

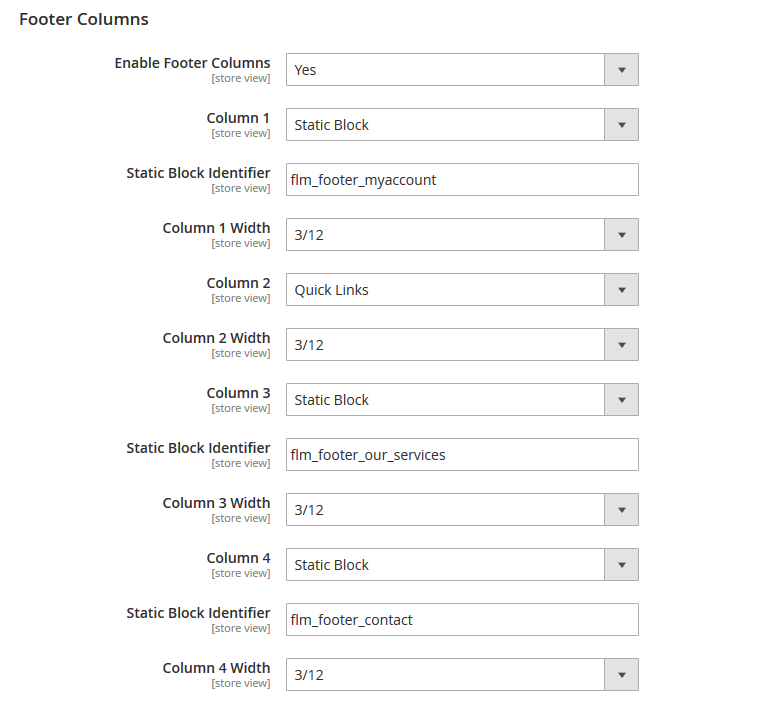
Footer Columns

Enable/Disable footer columns block.
The possible options to add content or links in footer columns.
1. Newsletter: Display newsletter form.
2. Quickliks: Display magento 2 default links.
3. Static Block: Display Static Block content/links in footer column.
3. None: Hide column.
You can set necessary footer width for each column. For example,if you set 3/12 (means it will take 3 columns area from 12 columns).
Footer Columns Below

Add the static block identifier to display static content below the footer columns section.
Frontend

Footer Newsletter (In Columns)

Add newsletter block title and text for newsletter block display in footer column.
Footer Bottom

Enable/Disable footer bottom.
Adds copyright texts.
Add static block identifier to display static content right to the text.
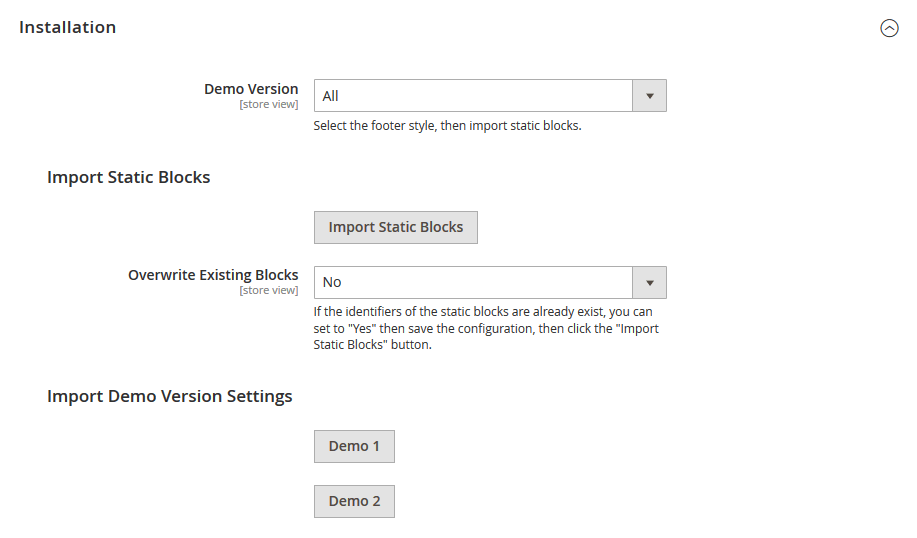
Installation

Choose the footer demo version for which you want to import the static blocks.
After selecting "Demo Version", Save the config.
If you want to override existing static blocks then select "Overwrite Existing Blocks" to "Yes". And save the config.
Click on Import Static Block button to import static blocks.
Click Demo X button to install footer demo version that you prefer to install.
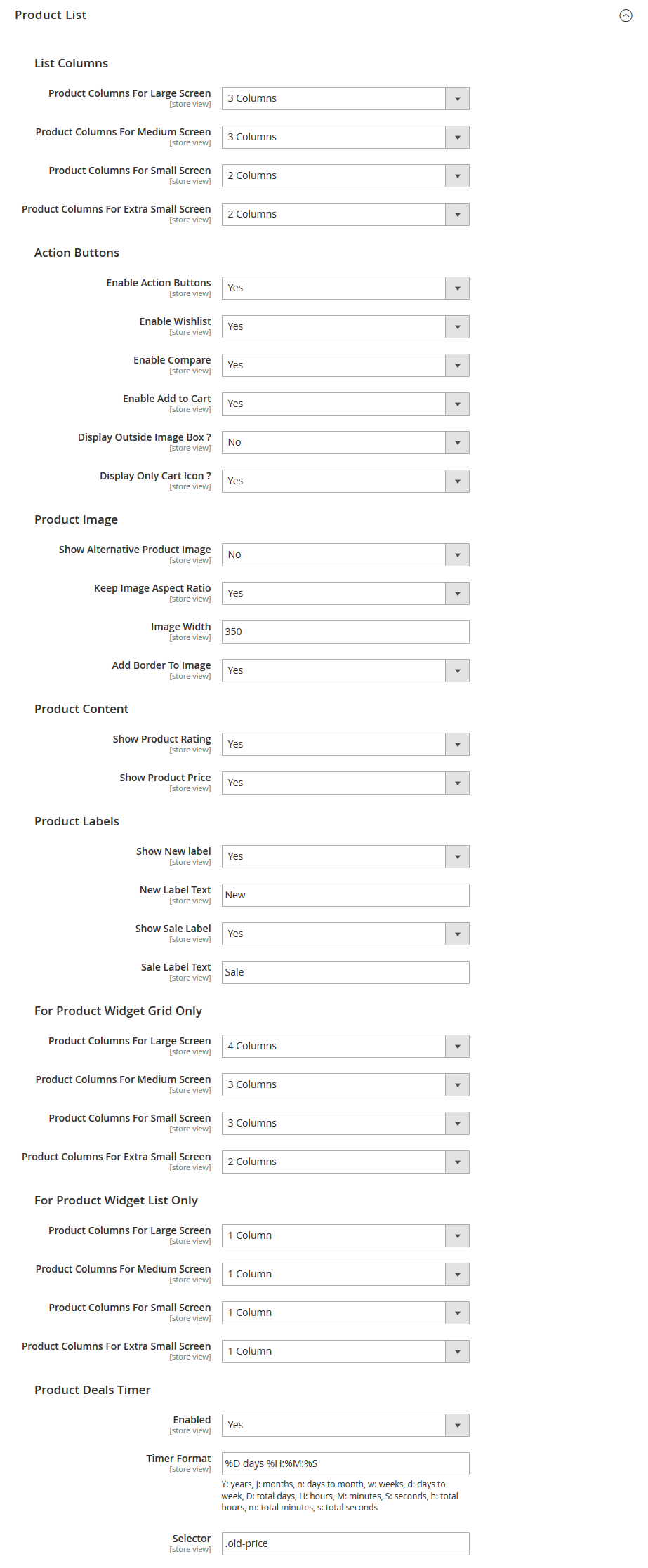
Category Page Configuration
Go to Admin > Zewelry > Product Manager > Configuration > Product List tab

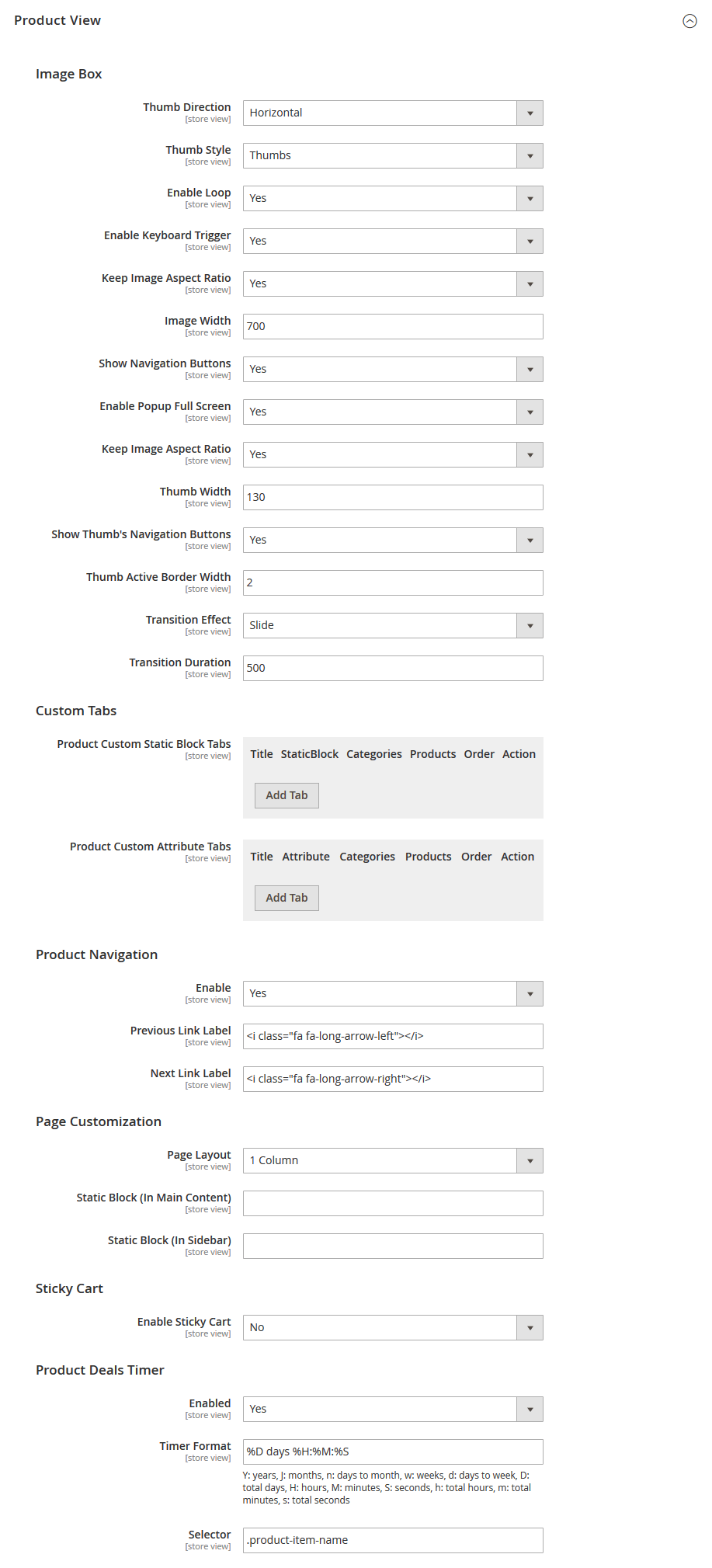
Product Page Configuration
Go to Admin > Zewelry > Product Manager > Configuration > Product View tab

Settings Panel
Let's see How to Configure Settings Panel in This Theme.
Theme Settings
Zewelry is equipped with administrative module which gives you the ability to configure most of the functionality in powerful admin panel. Using this powerful settings panel, you can configure your store easily without any coding.
Go to Admin > Zewelry > Theme Manager > Configuration
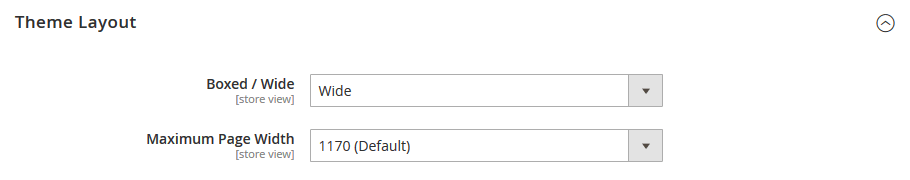
Theme Layout

Boxed/Wide: You can choose boxed or wide layout of entire store. You can also set background color or image for boxed layout.
Maximum Page Width: You can choose your preferable max-width from two possible options. 1170px and 1280px.
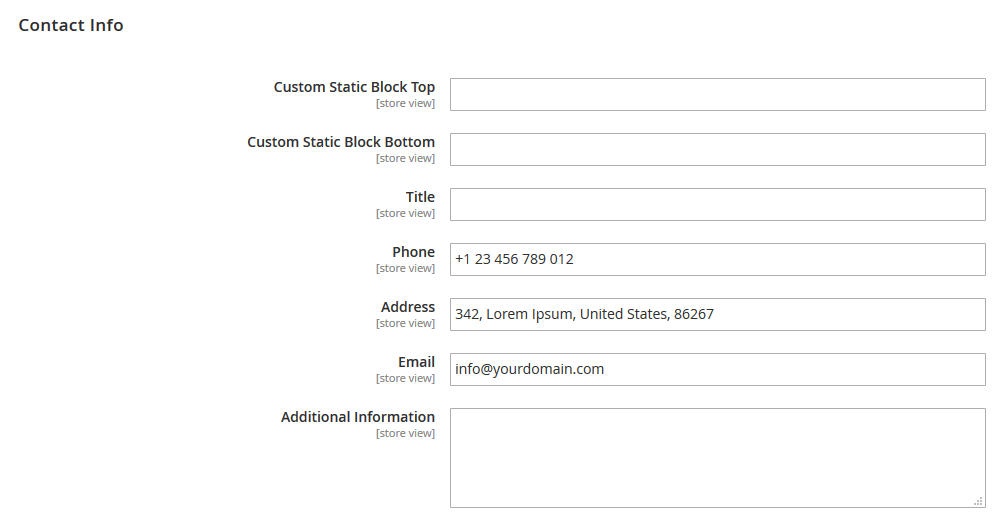
Contact Info

Show your store contact info on Contact Us page.
You can also show content from static blocks on contact page.
Add static block identifier in "Custom Static Block Top" and "Custom Static Block Bottom" filed to show static block content above and below to contact form.
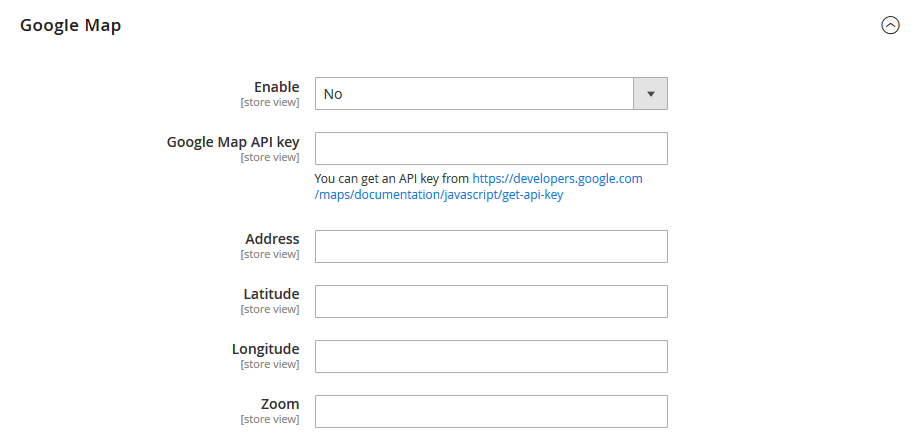
Google Map

You can enable/disable google map in Contact Us page.
Add Google Map api key, store address, latitude and longitude value of your store position and set zoom value to configure the map.
Please Note:
You can get an API key fromhttps://developers.google.com/maps/documentation/javascript/get-api-key
Add This (Socials)

You can enable/disable "Add This" socials.
Add "Add This" Pub Id.
Please Note:
You will get pub id fromhttps://www.addthis.com
Scroll To Top

You can enable/disable scroll to top button.
Custom CSS

You can put your own CSS styles without touching theme files.
Theme Extensions
This theme provides some powerful & actionable Magento 2 Extensions to engage customer with your store and increase sales and conversion.
Booster Addons:
Let's see How to Configure Booster Add-ons in This Theme.
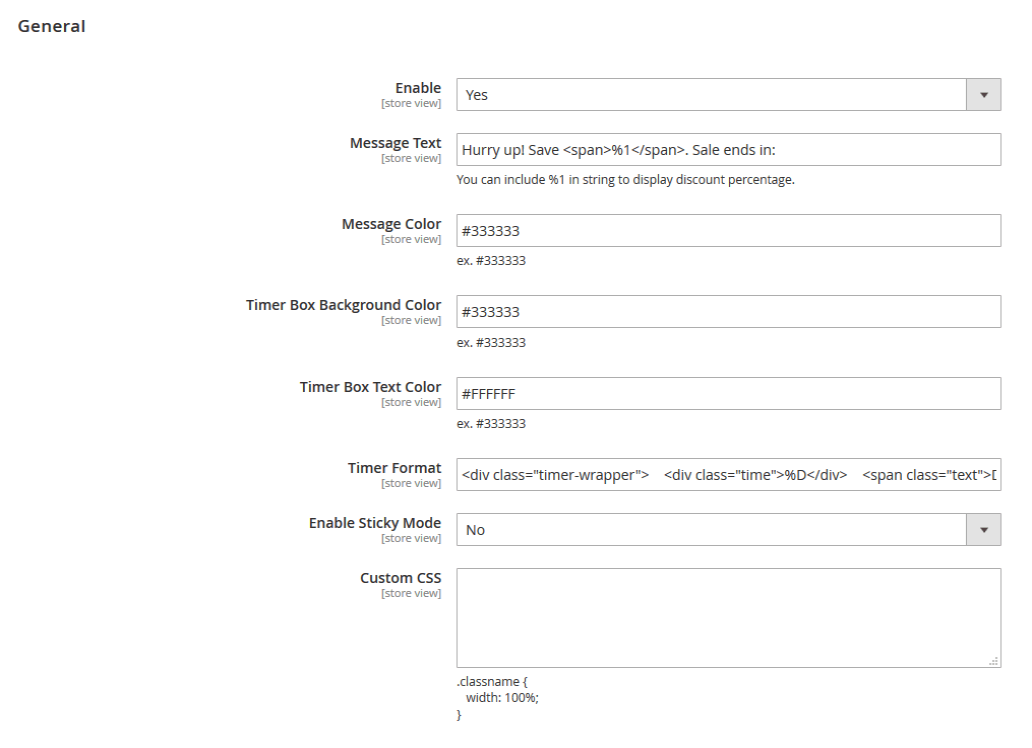
Product Countdowm Timer
How to configure Product Countdowm Timer?
Please Go to Admin > Stores > Configuration > HiddenTechies > Product Countdowm Timer

Sticky Cart
This Sticky Add to Cart bar gives the customer easy access to add the product to their shopping cart at any time.
How does it work?
It adds the sticky bar that becomes visible when the customer scrolls the page. The sticky bar contains the add to cart button so users can quickly add your product to the cart without scrolling back to up.
Sticky Cart Configuration
To set the configuration options navigate to "Your HiddenTechies Theme > Sticky Cart > Configuration".
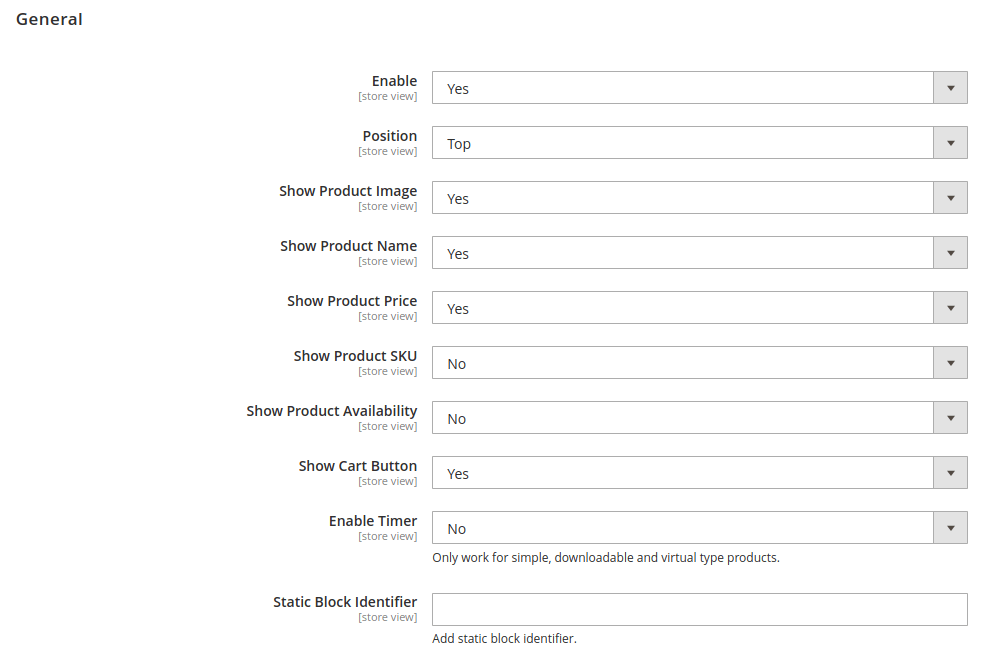
General Configuration

Enable: Enable/Disable sticky cart.
Position: Set its position. Possible options are Top and Bottom.
Show Product Image: Select Yes or No.
Show Product Name: Select Yes or No.
Show Product Price: Select Yes or No.
Show Product SKU: Select Yes or No.
Show Product Availability: Select Yes or No.
Show Cart Button: Select Yes or No.
Enable Timer: Enable/Disable countdown timer.
Please Note:
To show countdown timer, you must set product's "Special Price" and "Special Price From" and "To" date.
Only work for simple, downloadable and virtual type products.
Static Block Identifier: Set static block identifier to display extra content from CMS block in sticky cart bar.
Shipping Time Estimation
The Shipping Time Estimator extension helps you to show order delivery information on the product detail page. It is a powerful extension to instantly build trust with your customers.
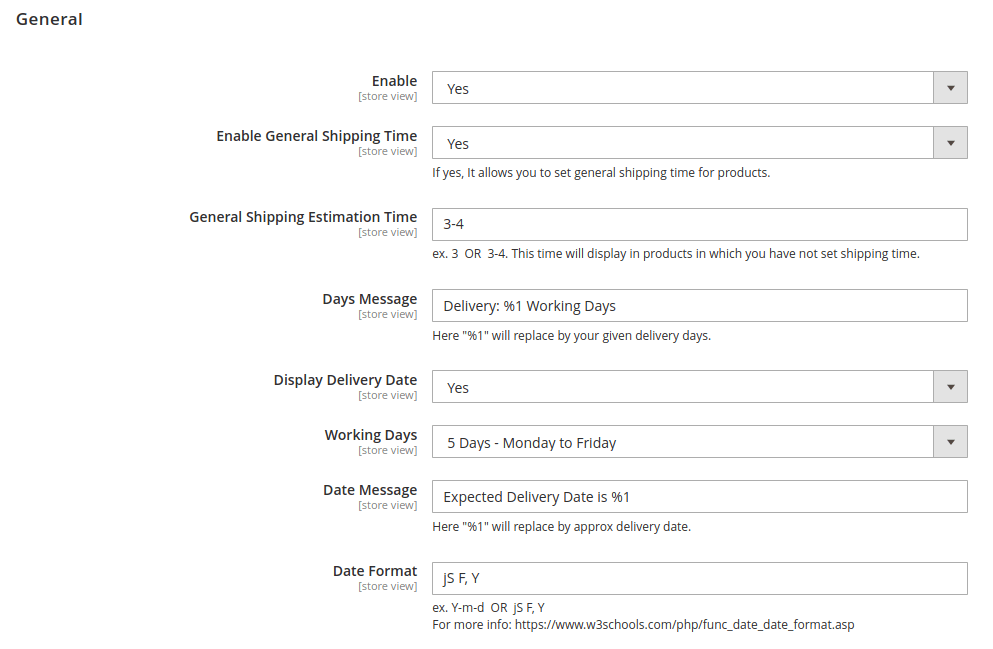
Shipping Time Estimation Configuration
To set the configuration options navigate to "Your HiddenTechies Theme > Shipping Time Estimation > Configuration".

Enable: Enable/Disable the extension.
Enable General Shipping Time: If "Yes", It allows you to set general shipping time for products.
General Shipping Estimation Time: Set general shipping time for all products. Ex. 3 OR 3-4.
Please Note:
This time will use in products in which you have not set shipping time.
Days Message: Set notification message. Here you can use "%1" in message and it will replace by your given delivery days.
Display Delivery Date: If "Yes", Expected Delivery Date is displayed width message.
Working Days: Set working days of week. If you have set "5 Days - Monday to Friday", then based on that extension is calculated estimated shipping date.
Date Message: Set message to display date. Ex. "Expected Delivery Date is %1". Here "%1" will replace by approx delivery date.
Date Format: Set date format. Ex. Y-m-d OR jS F, Y
For more info check this link: https://www.w3schools.com/php/func_date_date_format.asp
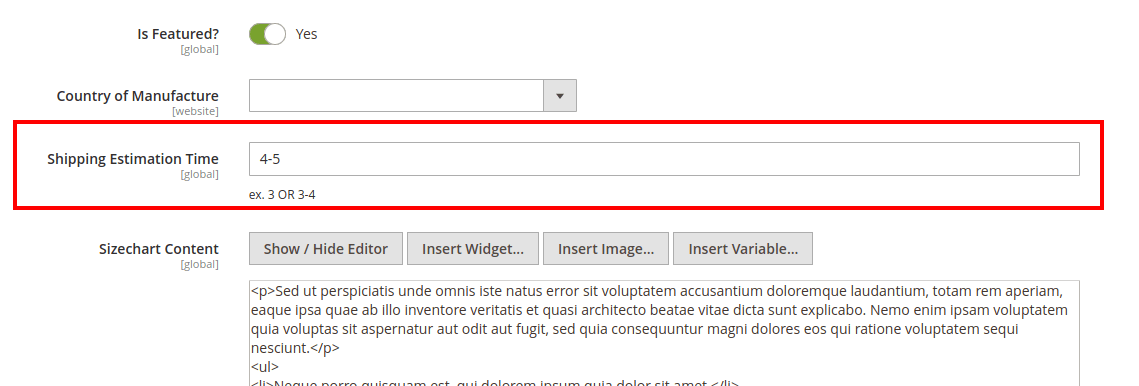
How to set Shipping Time for specific product?
Follow the steps.
Step 1: Navigate to "Catalog > Products".
Step 2: Go to edit any product in which you want to add Shipping Time.
Step 3: Set shipping time in "Shipping Estimation Time" filed. Ex. 3 or 3-4.

Step 4: Save the product and Clear/Flush the cache.
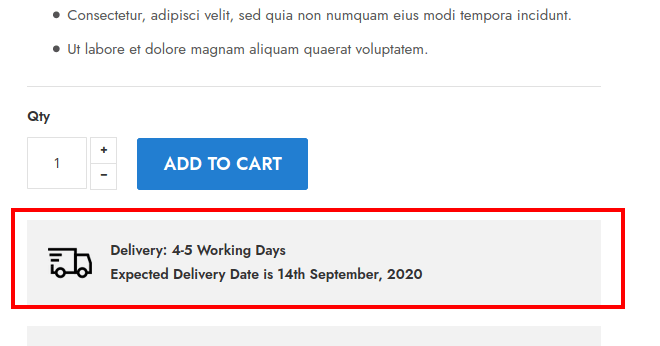
Frontend:

Instagram Widget
Instagram Widget is professionally designed extension that allows you to easily add your Instagram feed in your Store. Show your Instagram pictures as a gallery in your Store. It Syncs automatically with your Instagram account!
Instagram Widget Configuration
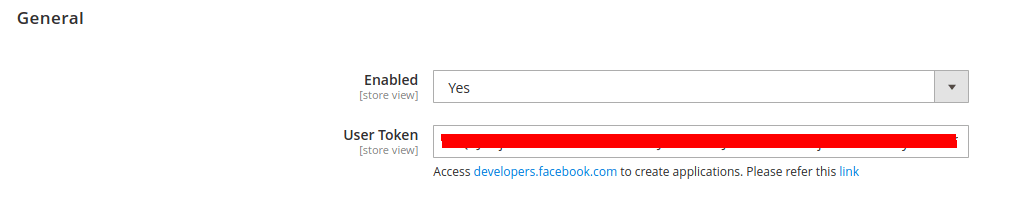
To set the configuration options navigate to "Your HiddenTechies Theme > Instagram Widget > Configuration".

Enabled: Enable/Disable the extension.
User Token: Add User Token.
Please Note:
Access developers.facebook.com to create applications. Please refer this link
How to add Instagram Widget in any CMS Page or Static Block?
Step 1: Go to edit any CMS page or block.
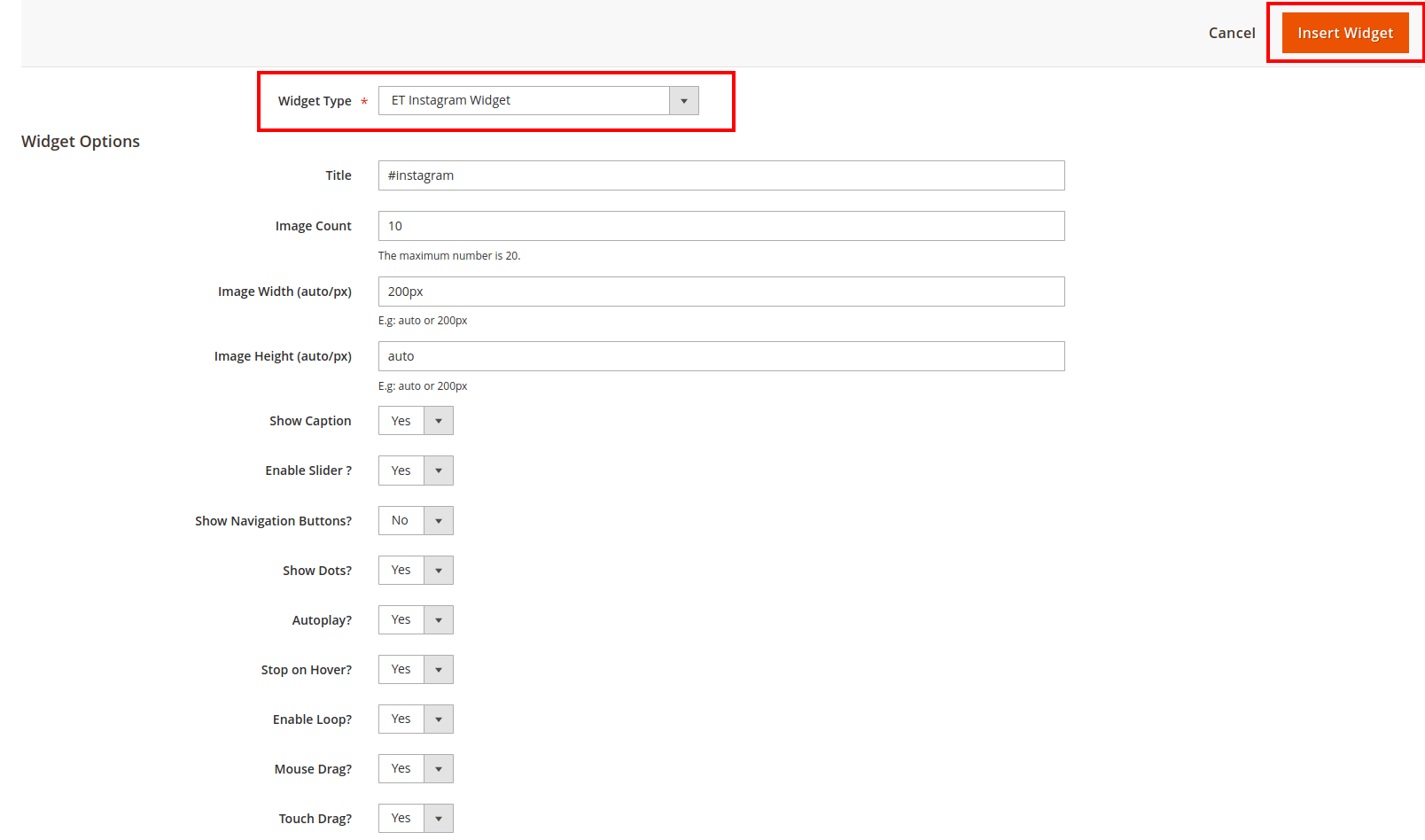
Step 2: Click on Insert Widget... button and select "ET Instagram Widget" from "Widget Type" drop-down.

Title: Add Instagram block title.
Image Count: Add how many images you want to display in widget.
Image Width (auto/px): Set image width. Ex auto or 200px.
Image Height (auto/px): Set image height. Ex auto or 200px.
Show Caption: If "Yes", caption is displayed on hover.
Enable Slider ?: Enable/Disable slider. If "Yes" then you can set the other slider settings like Autoplay, Show Navigation Buttons etc.
Step 3: After done with options, click on Insert Widget button to add widget in page or block.
Step 4: Save the page/block and clear/flush the cache.
Frontend:

How to add Instagram Widget in Footer Column ?
In order to use Instagram Widget in footer column, first you need to add in CMS Static Block and then add this block identifier in footer column config.
Step 1: Add new CMS Static block.
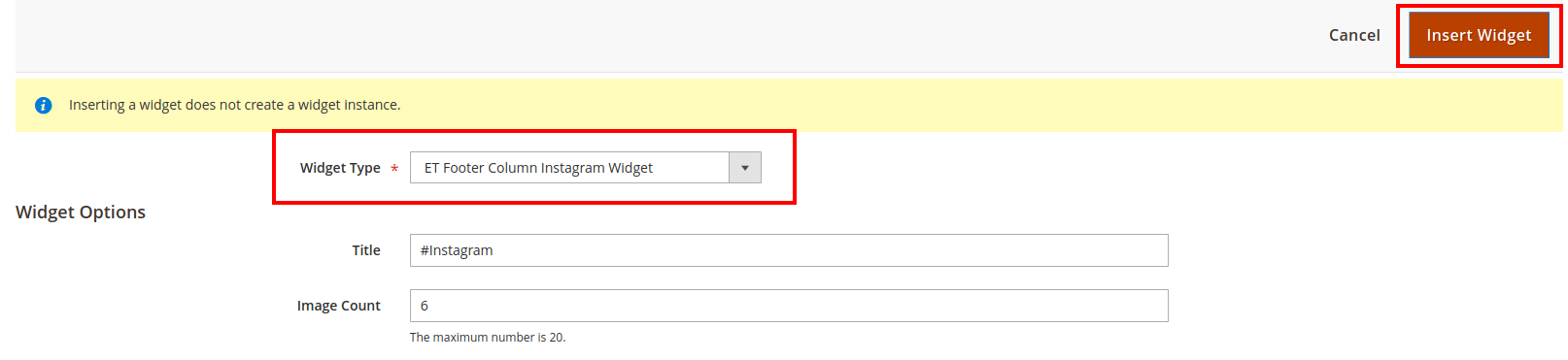
Step 2: Click on Insert Widget... button and select "ET Footer Column Instagram Widget" from "Widget Type" drop-down.

Title: Add Instagram block title.
Image Count: Add how many images you want to display in widget.
Step 3: After done with options, click on Insert Widget button to add widget in block.
Step 4: Save the block and clear/flush the cache.
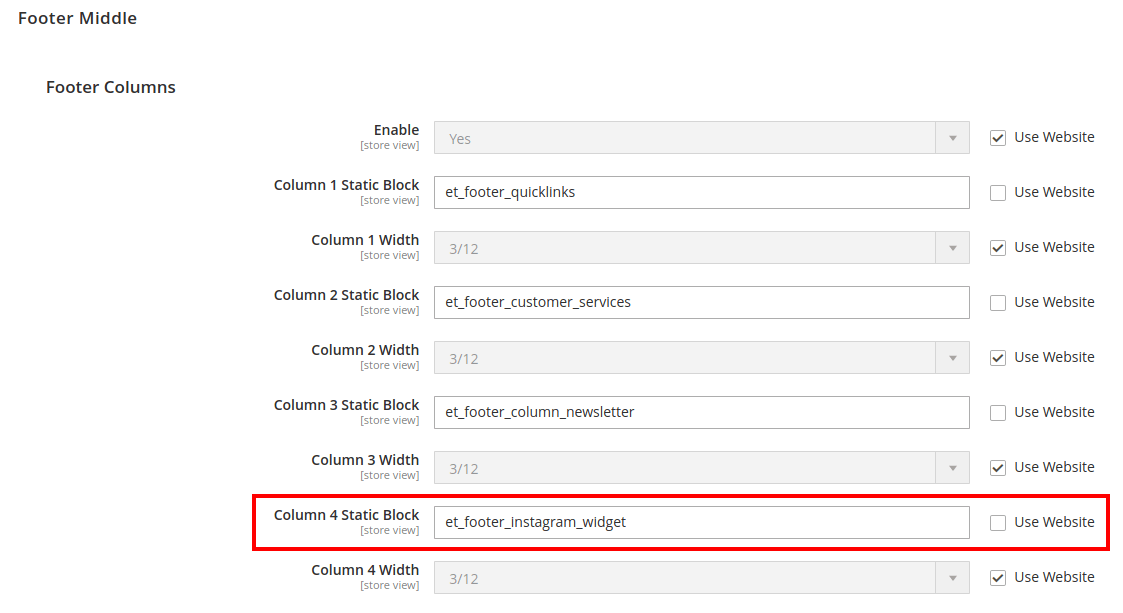
Now add this static block identifier in footer column config as below
Please Note:
We have already given the CMS Static Block "Footer Instagram Widget" that contain the Instagram Widget.

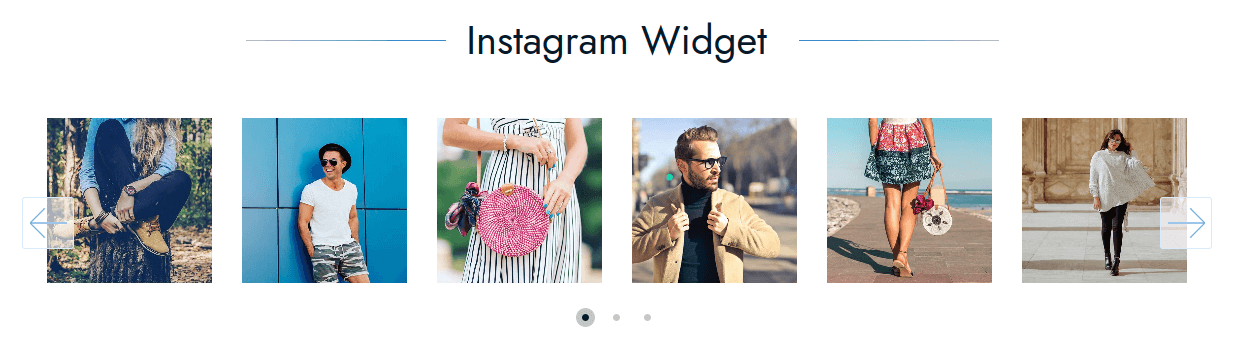
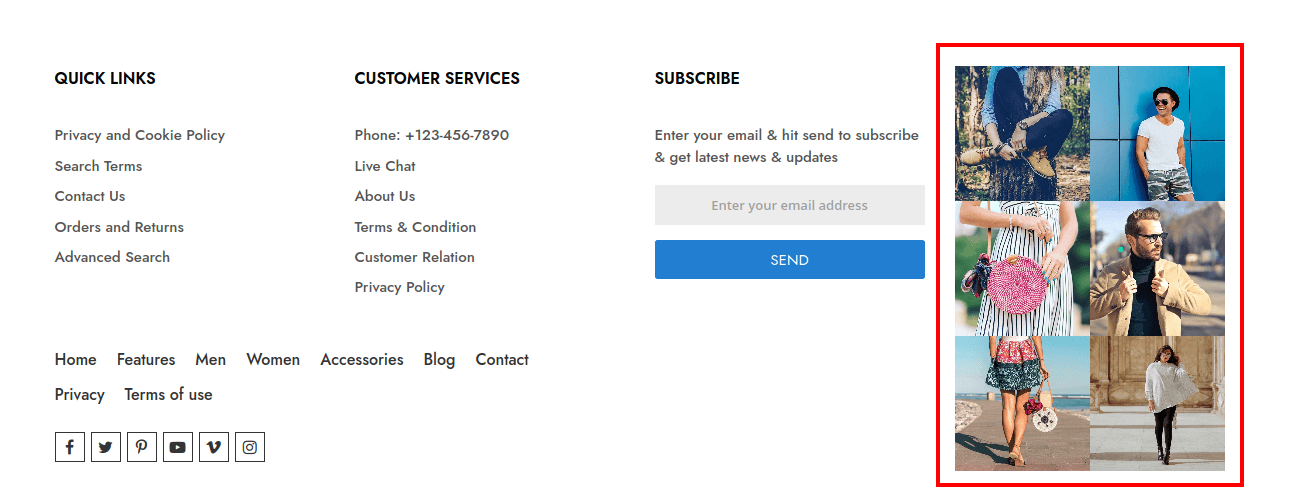
Frontend:

Product Remaining Stock
Product Remaining Stock will help you to grow your conversion and sales. It absolutely create a sense of urgency in your customers. The biggest eCommerce retailers are all using this concept of scarcity to boost conversions and sell more product.
Product Remaining Stock Configuration
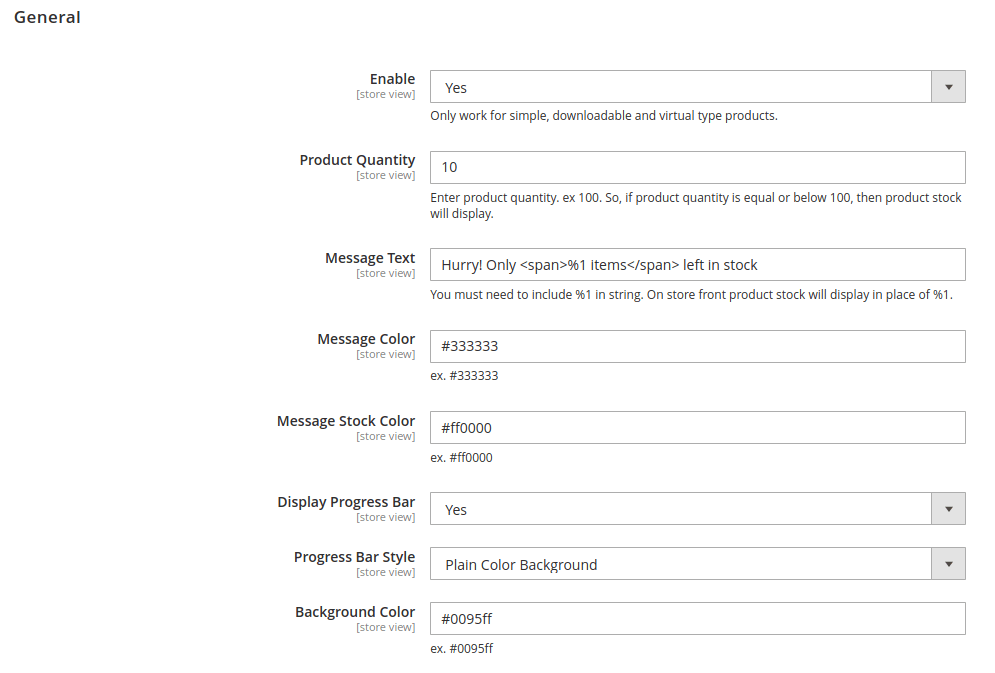
To set the configuration options navigate to "Your HiddenTechies Theme > Product Remaining Stock > Configuration".

Enable: Enable/Disable the extension.
Please Note:
Only work for simple, downloadable and virtual type products.
Product Quantity: Enter product quantity. ex 10. So, if product quantity is equal or below 10, then product stock notification will display.
Message Text: Add message text here.
Please Note:
You must need to include %1 in string. On store front product stock will display in place of %1.
Message Color: Set message color.
Message Stock Color: Set stock amount color message.
Display Progress Bar: Enable/Disable progress bar for remaining stock.
Progress Bar Style: Set progress bar background color stylebook.
Background Color: Set background color (Ex. add hex code: #0095ff). If you have selected "Gradient Background" in "Progress Bar Style" then add hex color comma separated. Ex. #11998e,#38ef7d
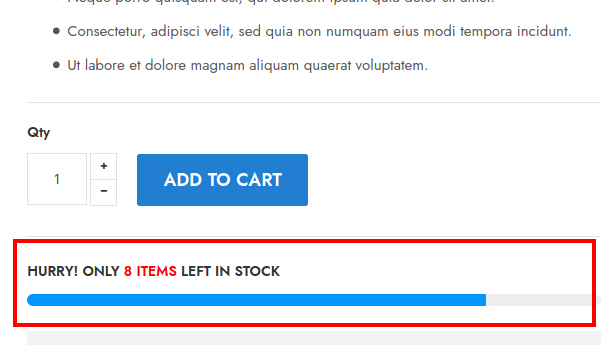
Frontend:

Facebook Chat
Facebook Chat extension provides live, instant and personalized customer support with Facebook messenger live chat.
Facebook Chat Configuration
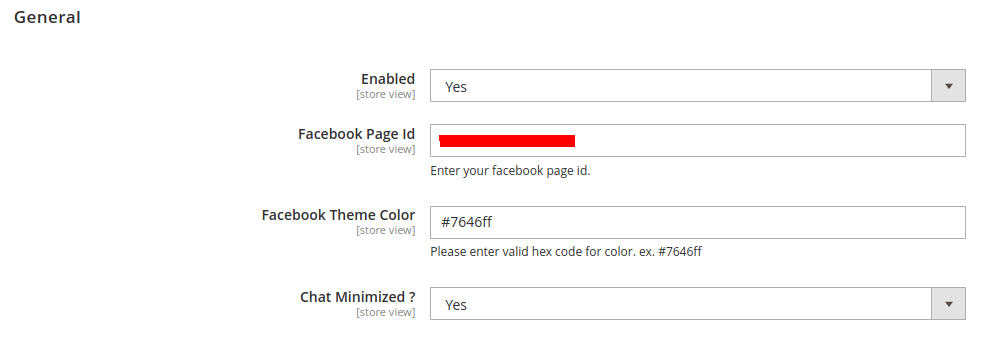
To set the configuration options navigate to "Your HiddenTechies Theme > Facebook Chat > Configuration".

Enable: Enable/Disable the extension.
Facebook Page Id: Enter the Facebook Page ID.
Facebook Theme Color: Set the theme color for the Facebook chat window.
Chat Minimized ?: Set Yes/No for Minimized/Maximized chat window.
Please Note:
Please don't forget to add the domain in white list on Facebook messenger. In your Facebook Page go to Settings > Messenger Platform > White-listed domains and add your Domains.
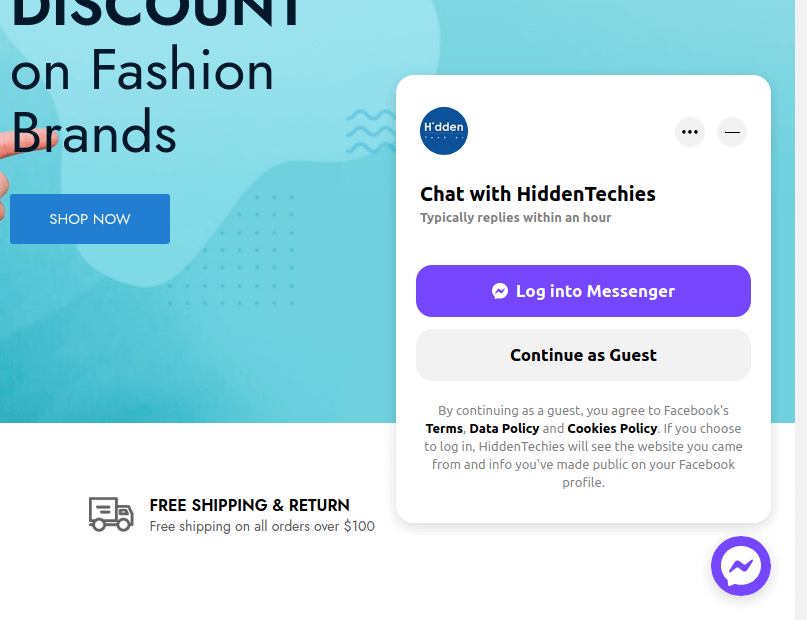
Frontend:

Whatsapp Chat
WhatsApp Chat extension allows you to provide live chat, instant and personalized customer support. WhatsApp Chat helps to increase conversions and boost up customer satisfaction.
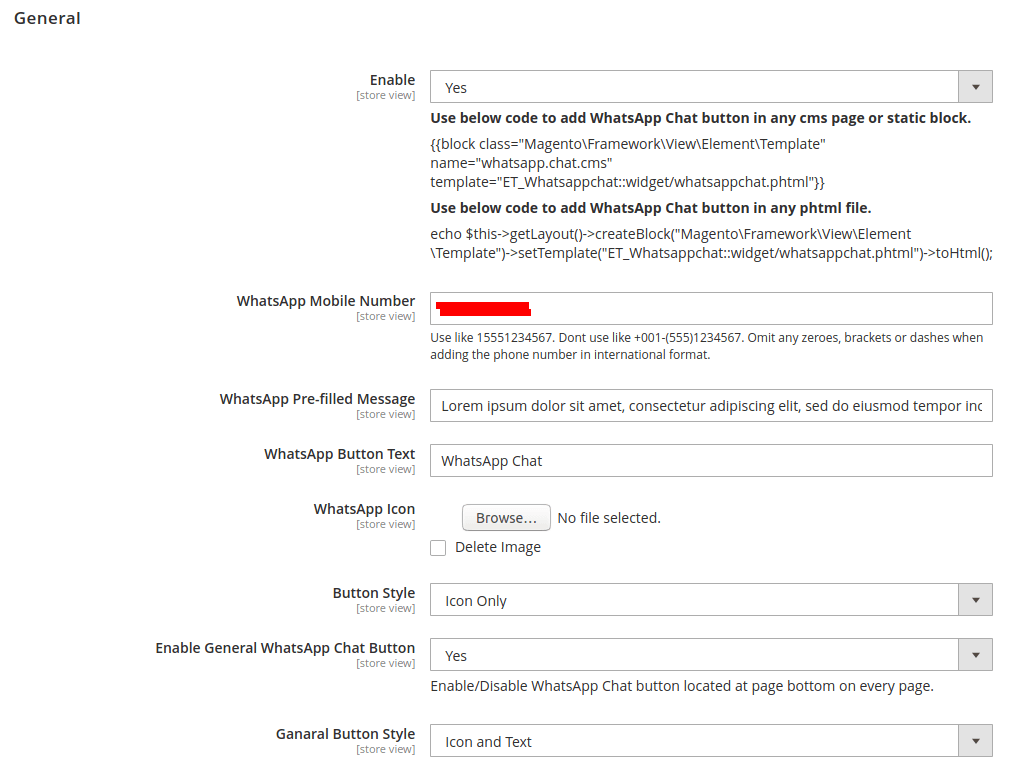
WhatsApp Chat Configuration
To set the configuration options navigate to "Your HiddenTechies Theme > WhatsApp Chat > Configuration".

Enable: Enable/Disable the extension.
WhatsApp Mobile Number: Add mobile number.
Please Note:
Add mobile number like 15551234567. Don't add like +001-(555)1234567. Omit any zeroes, brackets or dashes when adding the phone number in international format.
WhatsApp Pre-filled Message: Pre-filled Message that display when customer start chat.
WhatsApp Button Text: Add/Change WhatsApp button text.
WhatsApp Icon: Upload AhatsApp chat button icon image.
Button Style: Set button style. Possible options are "Icon and Text" and "Icon Only"
Enable General WhatsApp Chat Button: Enable/Disable WhatsApp Chat button located at page bottom on every page.
Ganaral Button Style: Set general WhatsApp chat button style. Possible options are "Icon and Text" and "Icon Only"
Use below code to add WhatsApp Chat button in any cms page or static block.
{{block class="Magento\Framework\View\Element\Template" name="whatsapp.chat.cms" template="ET_Whatsappchat::widget/whatsappchat.phtml"}}Use below code to add WhatsApp Chat button in any phtml file.
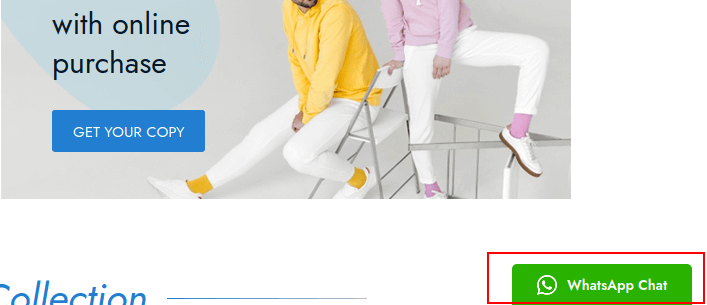
echo $this->getLayout()->createBlock("Magento\Framework\View\Element\Template")->setTemplate("ET_Whatsappchat::widget/whatsappchat.phtml")->toHtml();Frontend:

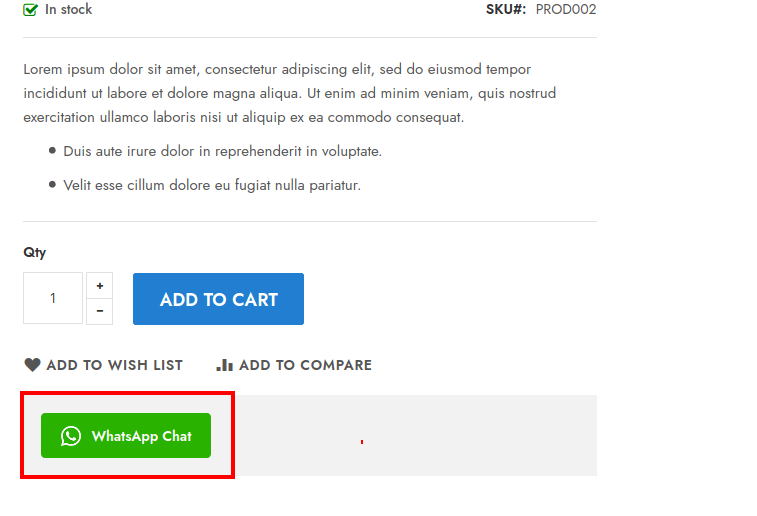
You can also create static block with WhatsApp Widget in it. And then use that static block to display it on product page.
You just need to set static block identifier in "Promotion Static Block" field. (Navigate to "Your HiddenTechies Theme > Configuration > Product Detail".)

Basic Addons:
Let's see How to Configure Basic Add-ons in This Theme.
Newsletter Popup
Our theme provides Newsletter Popup extension helps to boost your sales by increasing email subscriptions, and engage new customers through promotions.
Newsletter Popup Configuration
To set the configuration options navigate to "Your HiddenTechies Theme > Newsletter Popup > Configuration".

Enable: Enable/Disable newsletter popup.
Use Ajax: If yes, the email subscription form will submit without refreshing the page.
Enable Homepage Only ?: If yes, the popup is enabled on home page only.
Popup Delay: Set the delay time that after how much seconds popup will display.
Popup Title: Add popup title.
Template Mode: Select the content mode of the popup. If you want to use ready-made templates then select "Ready Made Template" option or if you have your own content, then select "Custom" option in the dropdown.
Popup HTML: Add popup content.
Popup Dimension: If custom, you can set the height and width of the popup.
Popup Width: Popup width. ex. 700px
Popup Height: Popup Height. ex. 700px or auto
How to import newsletter popup demo?

Click Demo X button to install popup demo version that you prefer to install.
Clear/Flush cache.
Newsletter Popup - Demo 1

Newsletter Popup - Demo 2

Newsletter Popup - Demo 3

Useful Technical Blogs
- How to Get All Regions of Country by Country Code in Magento 2
- How to get CMS Block Collection in Magento 2
- How to Remove Block From Layout on Specific Condition in Magento 2
- Magento 2 - How To Get System Configuration Value in phtml File
- Magento 2 - How to Hide Admin Menu Based on System Configuration
- How to Remove Block From Layout on Specific Condition in Magento 2
- Magento 2 - How to Get Customer Data By Customer ID
- Magento 2 - How to Add Date Picker in Custom Form
- Magento 2 - How to Resize Product Image
FAQs
Best Selling Magento 2 Themes
Help & Support
Please, if you have any questions, run into any issues or just need some help, do not hesitate to contact us via our Support Center. We believe in providing the best support possible, and we monitor our Support center just about daily.
Your feedback is absolutely welcome!