Getting Started
Welcome to Category Slider PrestaShop 1.7 Module! We would like to thank you for purchasing Category Slider PrestaShop 1.7 Module! We are very pleased you have chosen Category Slider PrestaShop 1.7 Module for your website, you will be never disappointed! Before you get started, please be sure to always check out this documentation.
Compatible with PrestaShop:
PrestaShop 1.7.x
PrestaShop 1.7 Help:
Introduction
Impress your customer with eye-catchy categories slider widget Prestashop module. Category Slider allows you to showcase your categories in unique & elegant way. Navigate your customer with actionable categories & increase conversation. Highly responsive design help you to show categories on desktop, tablet and mobile. This module help to better presentation of your categories that boost conversion and sales.
Announcement:
Now all our themes comes with 5+ Booster Addons .
All our themes are compitable with PrestaShop 1.7.7 version.
Features
Key Features
- Impress your customer with eye-catchy category slider
- Navigate customer with actionable categories
- Boost your conversion and sales
- Works great on desktop, tablet and mobile
- Very easy installation and configuration
Module Installation
To install the module follow the instructions below:
Prepare InstallationWe recommend you to duplicate your live store on a development store and try installation on it in advance.
Backup PrestaShop files and the store database.
Disable all cache related section that you have in your PrestaShop.
Module Installation1. Download module package (ht_categoryslider.zip) from your my account page
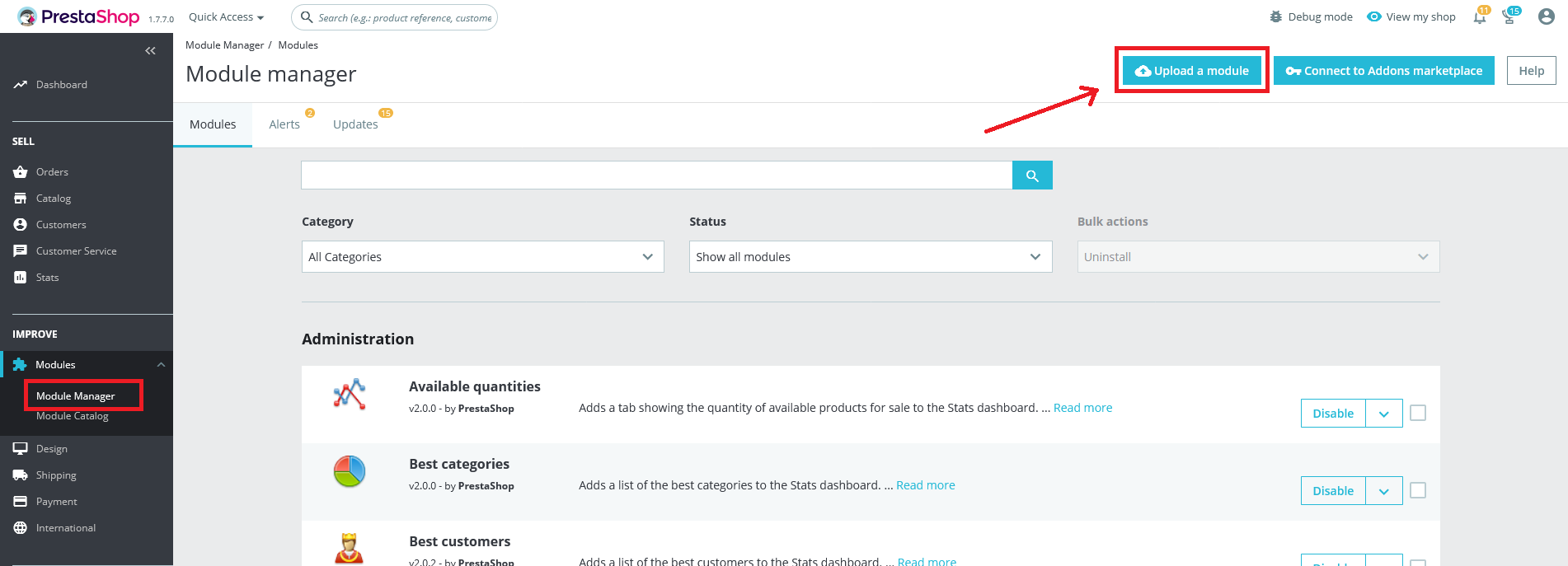
2. Go to the Back-Office: Module manager > Upload a module.

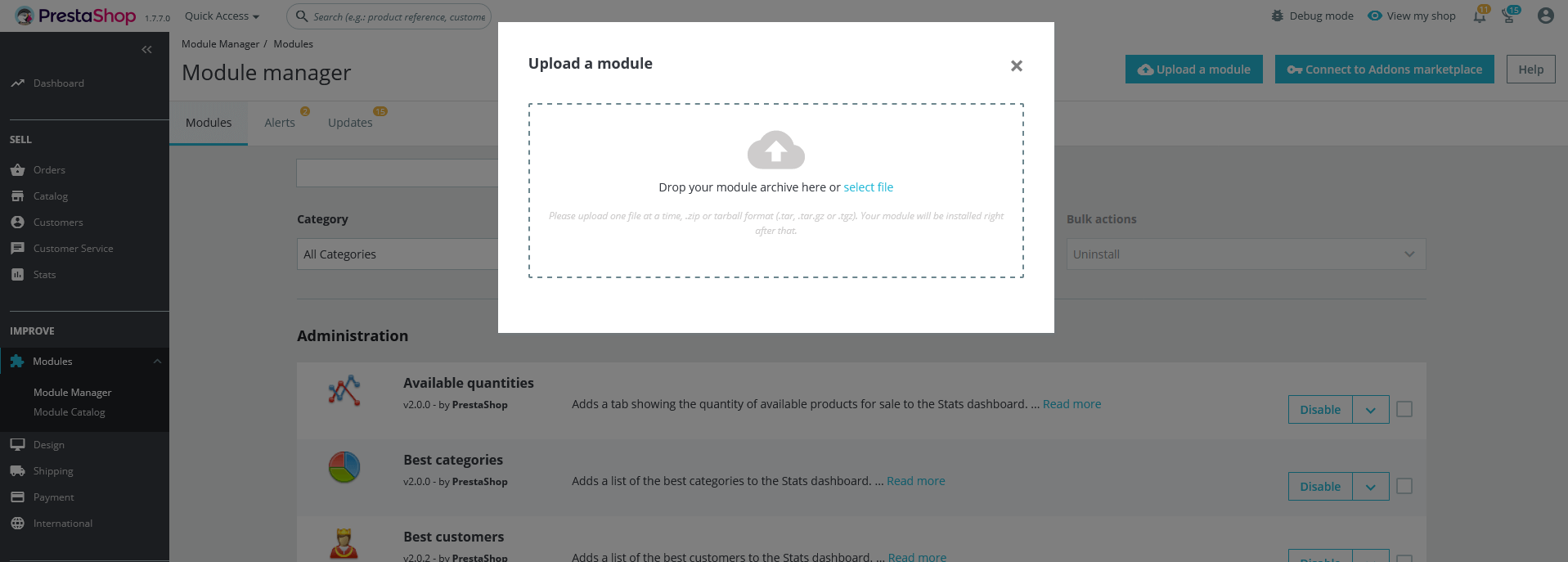
3. Drop the zip file or click on select file.

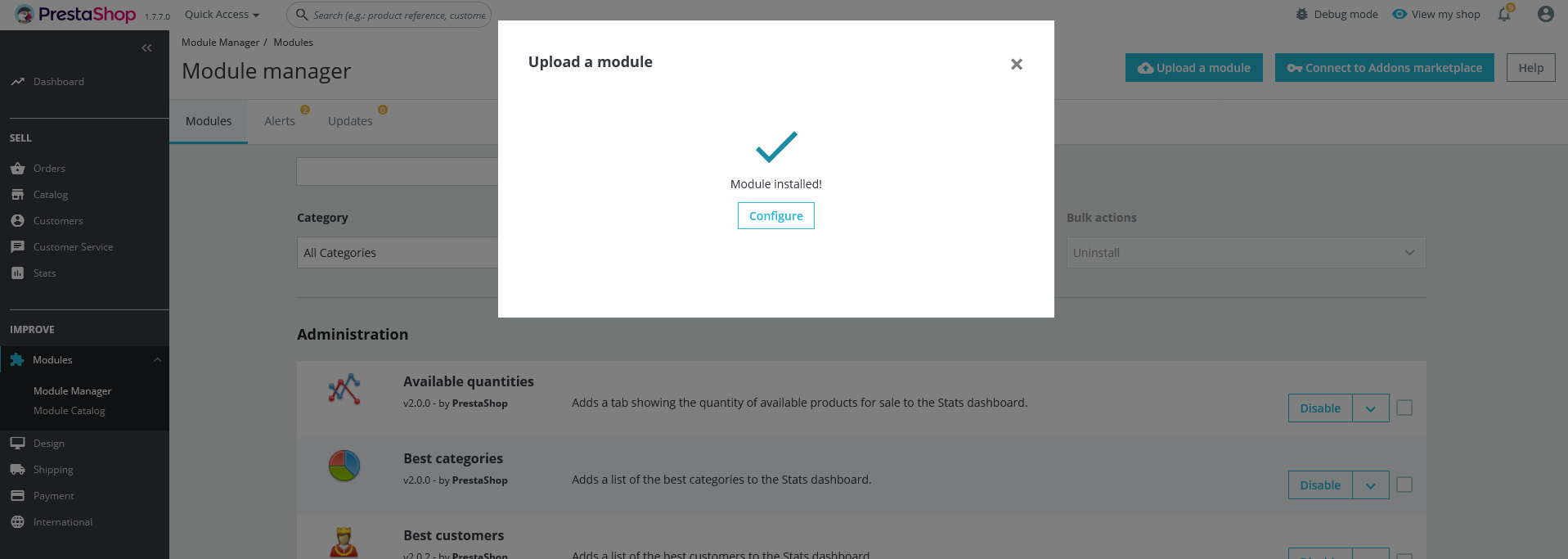
4. Go ahead wait for PrestaShop to complete the installation process. After a few seconds, that Configure button will be show.
5. Click on Configure button, and you will get configuration page for Category Slider.

Configuration Panel
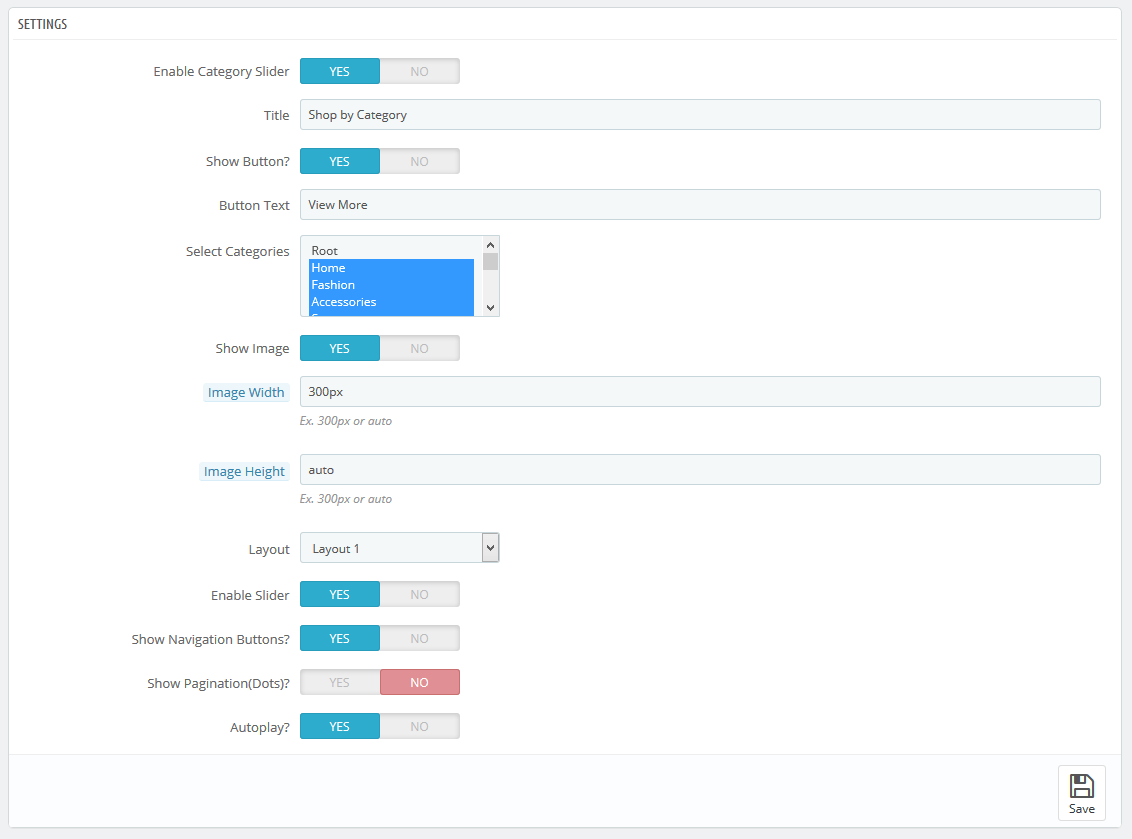
Set the configuration options in the Configuration Page.

- Enable Category Slider: Switch Yes/No to Enable/Disable it.
- Title: Enter the Title of Category slider block.
- Show Button?: Switch Yes/No to show button.
- Button Text: Enter the Button Text.
- Select Categories : Select the categories to show in slider.
- Show Image : Switch Yes/No to show category thumbnail image.
- Image Width: Enter the Image Width.
- Image Height: Enter the Image Height.
- Enable Slider: Switch Yes/No to Enable/Disable slider.
- Show Navigation Buttons?: Switch Yes/No to show navigation button.
- Show Pagination(Dots)?: Switch Yes/No to show pagination dots.
- Autoplay?: Switch Yes/No to set autoplay.
- Now, Click the "Save" button.
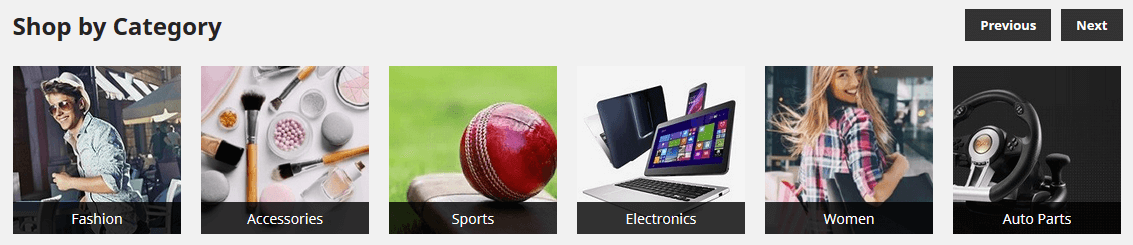
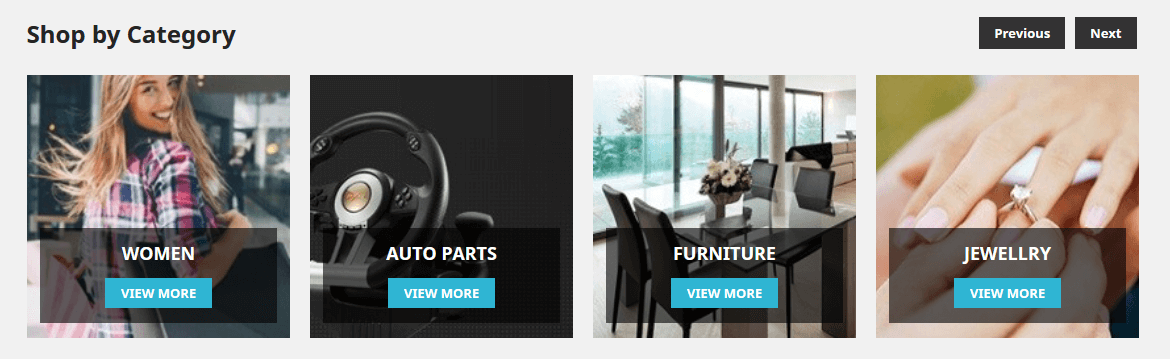
Demo View
See the screen-shot of our demo:
First Layout:

Second Layout:

Useful Technical Blogs
- How to Install a New Theme in PrestaShop
- How to Add a Product Feature in PrestaShop
- How to Create a Category in PrestaShop
- How to Create a Cart Rule in PrestaShop
- How to Configure Page Layouts in PrestaShop
- How to Add a New CMS Page in PrestaShop
- How to Import Categories in PrestaShop
- How to import products in PrestaShop
- How to add new store in PrestaShop
- How to add live chat code in PrestaShop 1.7?
Best Selling PrestaShop Themes
Help & Support
Please, if you have any questions, run into any issues or just need some help, do not hesitate to contact us via our Support Center. We believe in providing the best support possible, and we monitor our Support center just about 24/7.
Your feedback is absolutely welcome!