Getting Started
Welcome to Scroll to Top PrestaShop 1.7 Module! We would like to thank you for purchasing Scroll to Top PrestaShop 1.7 Module! We are very pleased you have chosen Scroll to Top PrestaShop 1.7 Module for your website, you will be never disappointed! Before you get started, please be sure to always check out this documentation.
Compatible with PrestaShop:
PrestaShop 1.7.x
PrestaShop 1.7 Help:
Introduction
Scroll to Top prestashop module allows the visitor to easily scroll back to the top of the page, with fully customizable options and image.
Announcement:
Now all our themes comes with 5+ Booster Addons .
All our themes are compitable with PrestaShop 1.7.7 version.
Features
Key Features
- Displays a button when user scrolls down the page.
- Scrolls the page back to top with animation
- Create text or Font Awesome icon.
- Display position as left or right
- Display shape as round or sqaure
- Unlimited colors options
- Easy change text size
- Easily enable disable
Module Installation
To install the module follow the instructions below:
Prepare InstallationWe recommend you to duplicate your live store on a development store and try installation on it in advance.
Backup PrestaShop files and the store database.
Disable all cache related section that you have in your PrestaShop.
Module Installation1. Download module package (ht_scrolltop.zip) from your my account page
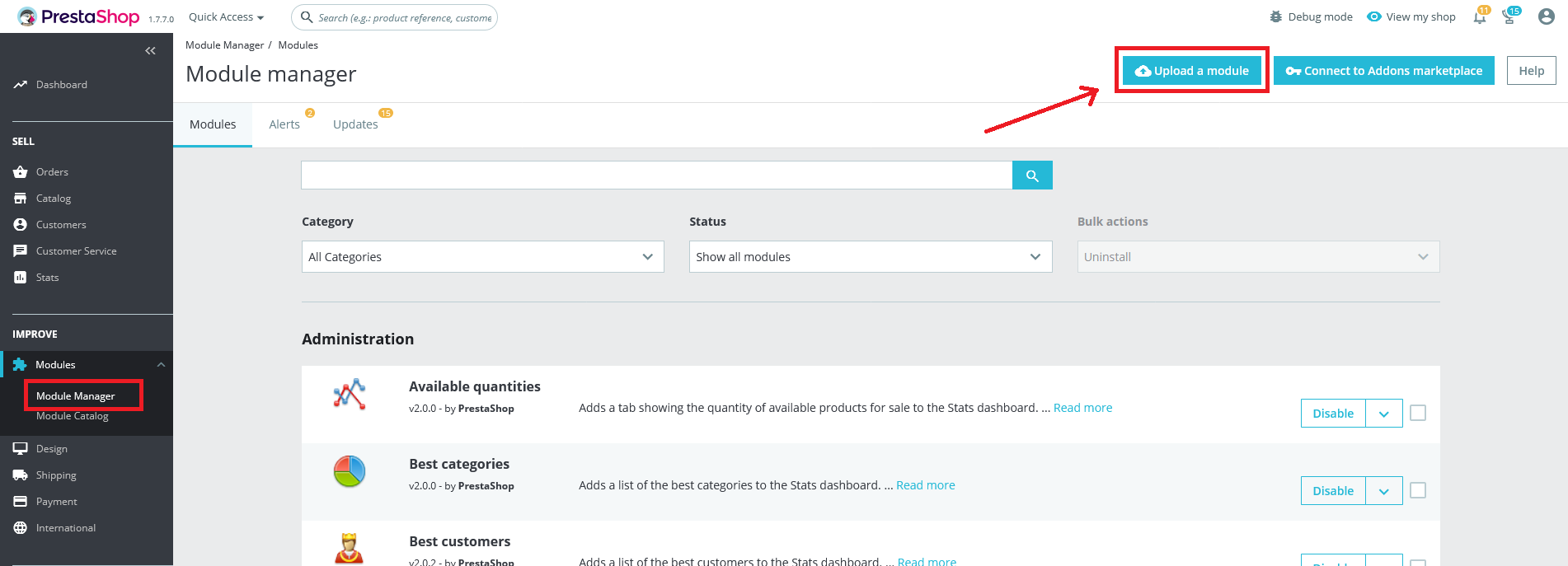
2. Go to the Back-Office: Module manager > Upload a module.

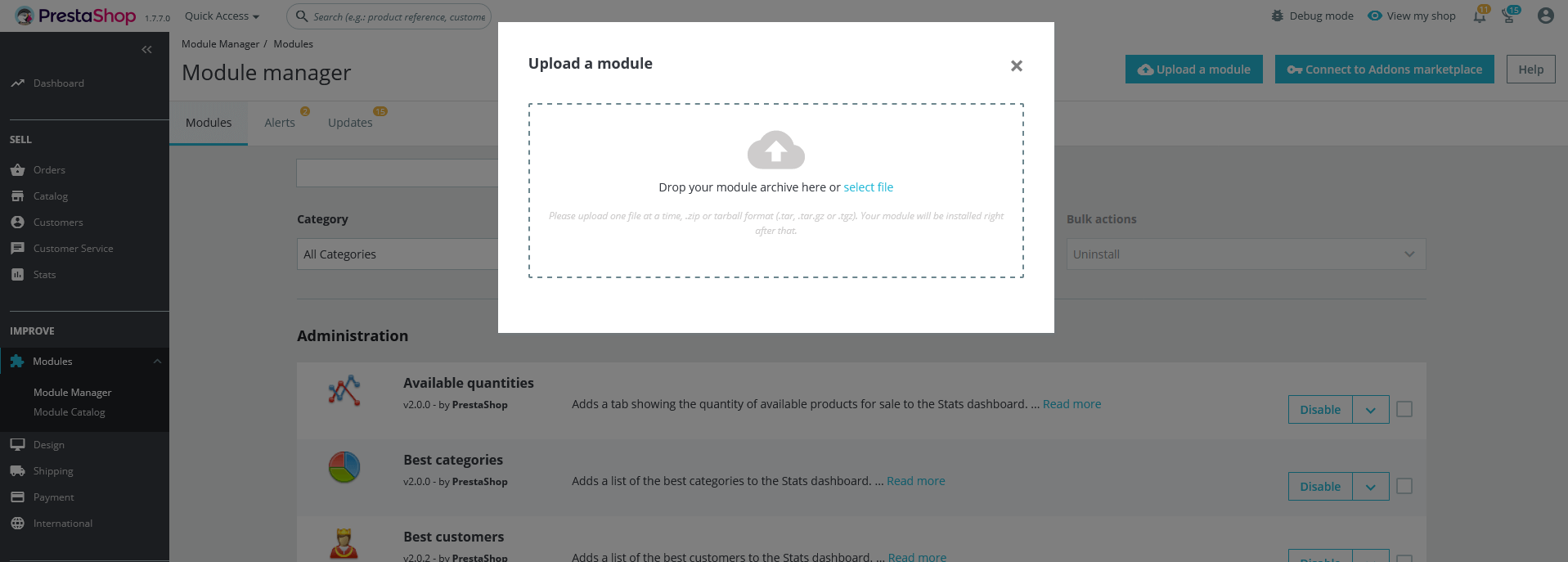
3. Drop the zip file or click on select file.

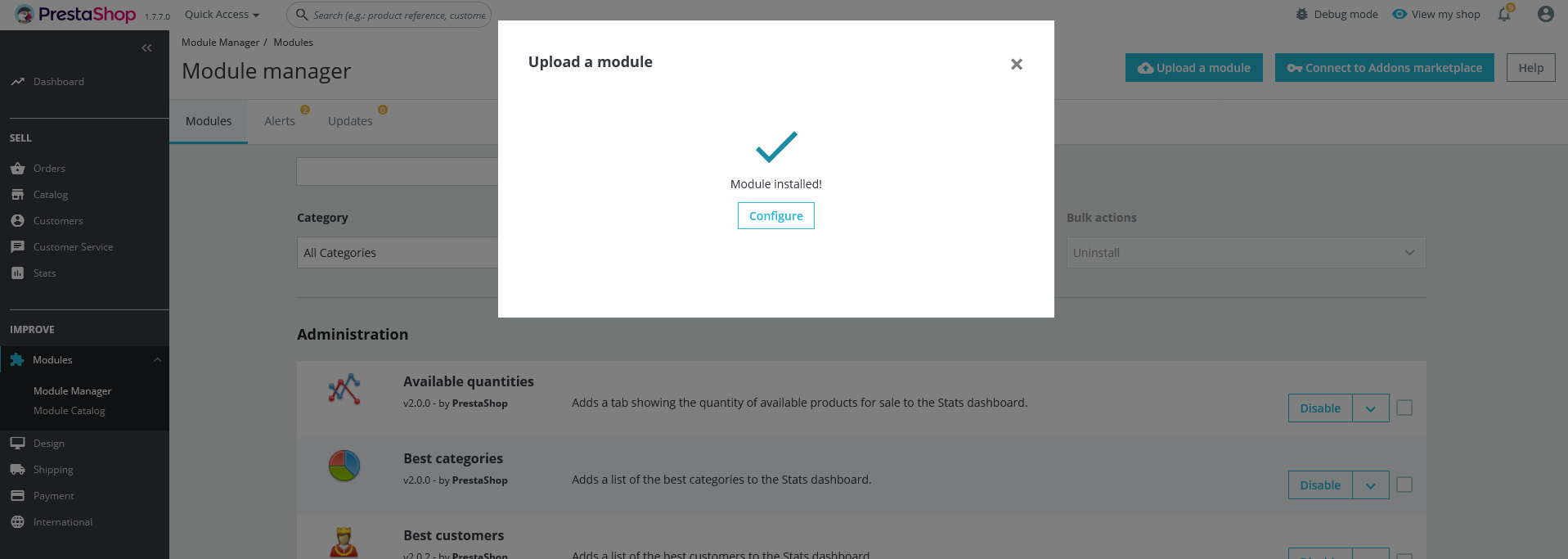
4. Go ahead wait for PrestaShop to complete the installation process. After a few seconds, that Configure button will be show.
5. Click on Configure button, and you will get configuration page for Scroll to Top.

Configuration Panel
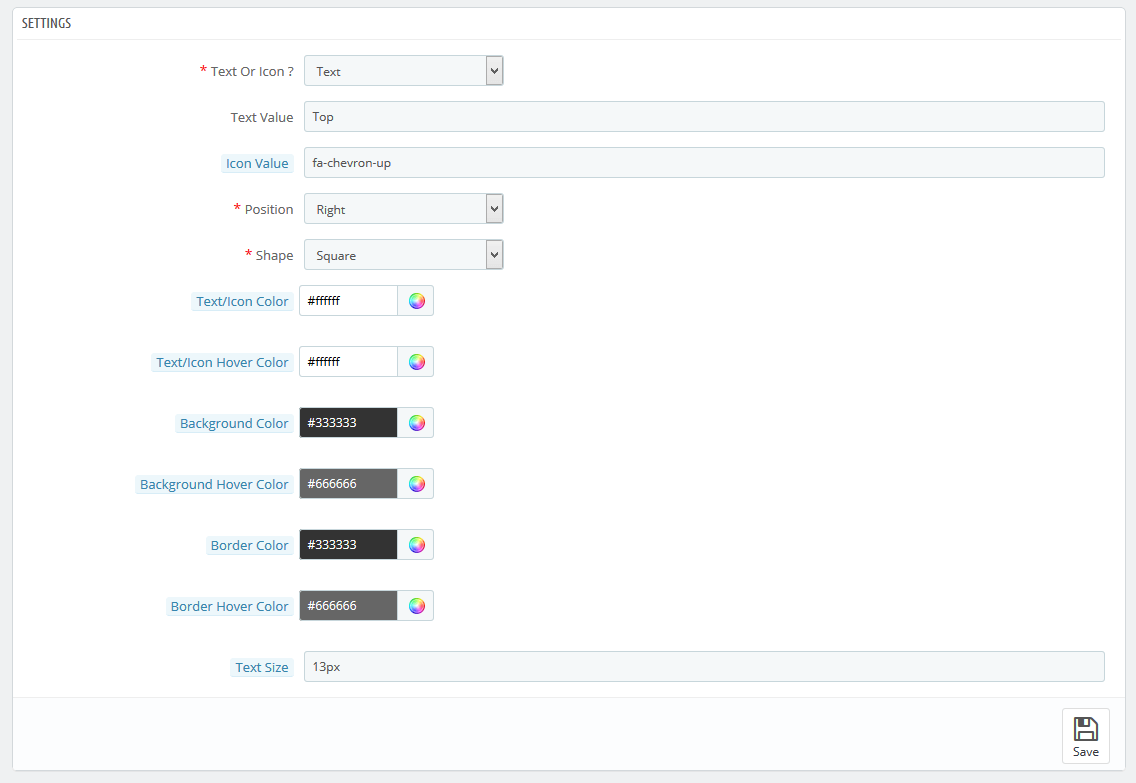
Set the configuration options in the Configuration Page.

These are the configuration that affect google custom search accessibility, control layout and other functional aspects.
- Text Or Icon ?: Select the option to show icon or text in button.
- Text Value: Enter the text for button
- Icon Value: Enter the icon class name of font-awesome. You will get class name for icon at https://fontawesome.com/v4.7.0/icons/
- Position : Select the position of button
- Shape: Select the shape of button
- Text Size: Enter the text size in px
Demo view
See the screen-shot of our demo:

Useful Technical Blogs
- How to Install a New Theme in PrestaShop
- How to Add a Product Feature in PrestaShop
- How to Create a Category in PrestaShop
- How to Create a Cart Rule in PrestaShop
- How to Configure Page Layouts in PrestaShop
- How to Add a New CMS Page in PrestaShop
- How to Import Categories in PrestaShop
- How to import products in PrestaShop
- How to add new store in PrestaShop
- How to add live chat code in PrestaShop 1.7?
Best Selling PrestaShop Themes
Help & Support
Please, if you have any questions, run into any issues or just need some help, do not hesitate to contact us via our Support Center. We believe in providing the best support possible, and we monitor our Support center just about 24/7.
Your feedback is absolutely welcome!