Getting Started
Welcome to YummyChoco Prestashop 1.7 Theme! We would like to thank you for purchasing YummyChoco Prestashop 1.7 Theme! We are very pleased you have chosen YummyChoco Prestashop 1.7 Theme for your website, you will be never disappointed! Before you get started, please be sure to always check out this documentation.
Compatible with Prestashop:
Prestashop 1.7.x
Prestashop 1.7 Help:
Prestashop at stackoverflow.com
Introduction
YummyChoco is a responsive, clean and modern Prestashop 1.7 theme which will be a perfect match for your online store.
YummyChoco is a Responsive Prestashop 1.7 theme with extremely customizable admin settings. Great as a starting point(Kick) for your online Business. It can be suitable for any kind of eCommerce shops, including Digital, Mobile, Fashion, Bags, Shoes, Accessories, etc.
This Prestashop 1.7 theme has advanced features which will make your website becomes more professional with clean and classy layouts. It is fully responsive and looks stunning on all types of screens and devices.
Announcement:
Now all our themes comes with 5+ Booster Addons .
All our themes are compitable with PrestaShop 1.7.7 version.
Highlighted Features
- Mobile-first Optimized
- WhatsApp Chat Bonus
- Countdown Timer Hot
- Sticky Header
- Cookie Law
- Multi-Language Support Hot
- Instagram Gallery Bonus
- Product Custom Tabs
- AddThis Integration
- Facebook Chat Bonus
- New & Sale Product Label Hot
- Box & Full Width Layout
- Super High Performance
- Sticky Add to Cart Hot
- Product Remaining Stock Bonus
- Scroll to Top
- Product Image Border
- Shipping Time Estimator Bonus
- Google Analytics Hot
- 3 Different Submenu Style
- Promotion Message on Product Page
- Category Page Product Column Option
- Search Engine Optimized
- Clean Coded
- Well Documented
- Powerful backend Configuration
- Dedicated Customer Support
Theme Installation
To install the theme follow the instructions below:
Prepare InstallationWe recommend you to duplicate your live store on a development store and try installation on it in advance.
Backup PrestaShop 1.7 files and the store database.
Disable all cache related section that you have in your PrestaShop 1.7.
If you need help for installing PrestaShop, follow the instructions in PrestaShop Doc Guide..
Please Note:
We recommend to use this theme on a new, clean installation or existing shops without custom core modifications.
memory_limit = 128M
max_execution_time = 300
max_input_time = -1
upload_max_filesize = 25M
post_max_size = 20M
max_input_vars = 10000
allow_url_fopen = On
register_globals = disabled
Files & Folders PermissionPermissions for all files should be set to "664"
Permissions for all folders should be set to "755"
Please Note:
If you don't know how to check these requirements, ask your hosting provider.
Theme Installation Steps
1. Download theme package of your purchased theme and extract it.
2. Now Go to theme-files folder where you will find the theme zip file.
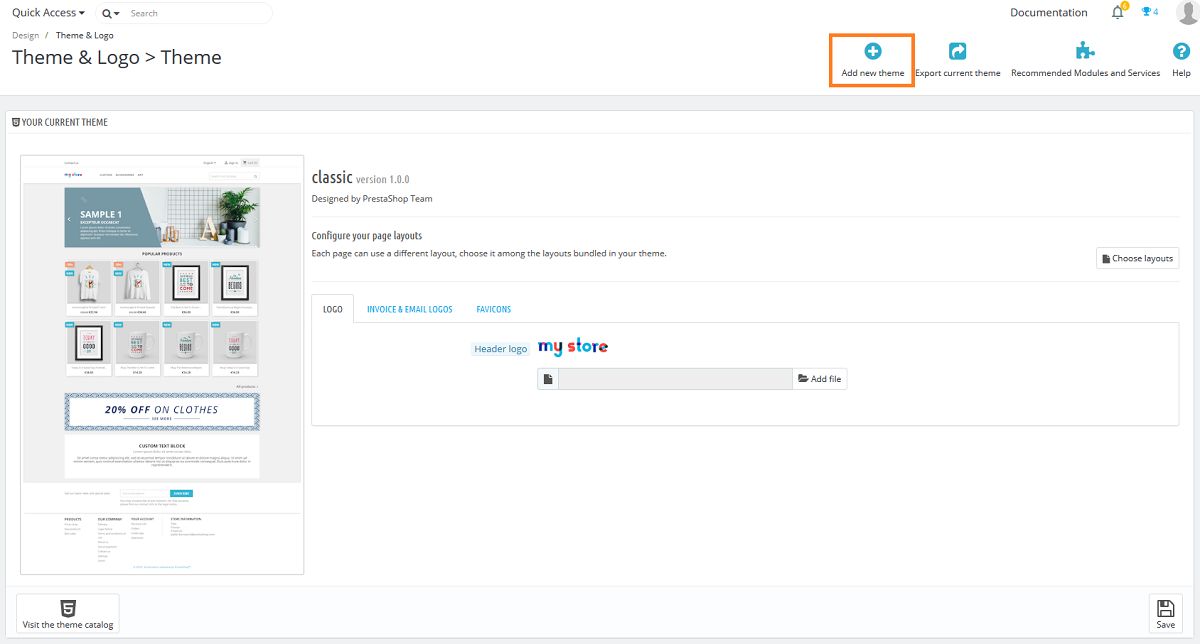
3. Now login to your PrestaShop backend panel and navigate to Design > Theme & Logo
4. Now click on Add new theme button at top right corner.

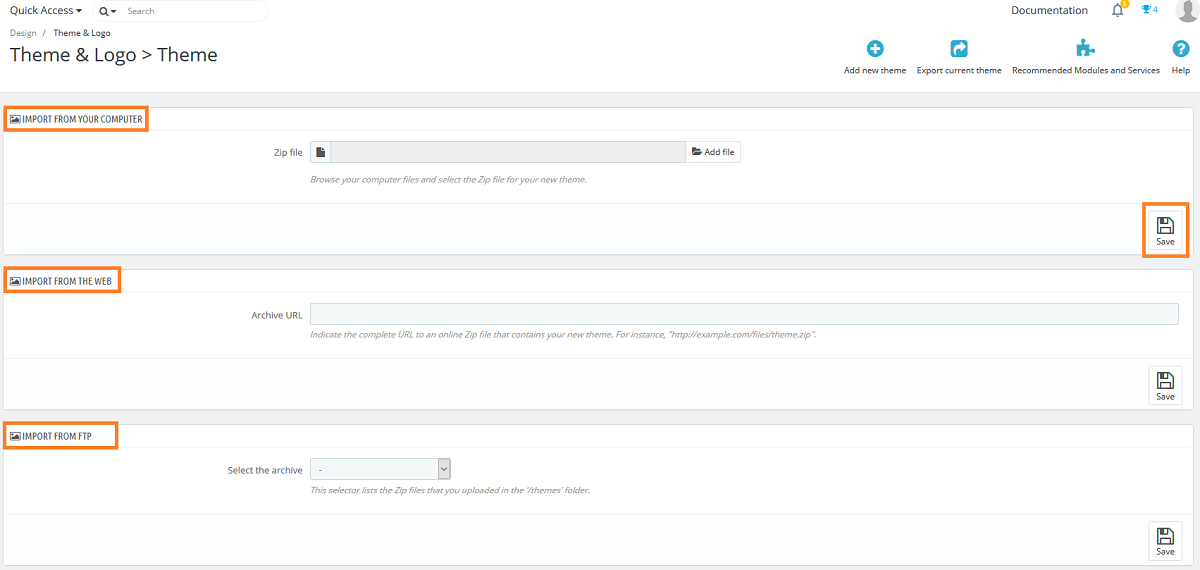
5. Here, You will have three choice to install theme :

-
Import from your computer
In this option, Click on the Add File button and select the theme package from theme-package > theme-files > THEME ZIP FILE
Once you select theme, click on Save button.
-
Import from the web
In this option, here you have to enter the URL where the ZIP file is available.
Now click on Save button.
-
Import from FTP
In this option, You have to upload Theme File Package named THEME ZIP FILE to your themes/ directory of your prestashop setup.
Now select the ZIP file which you have uploaded at themes/ directory.
Now click on Save button.
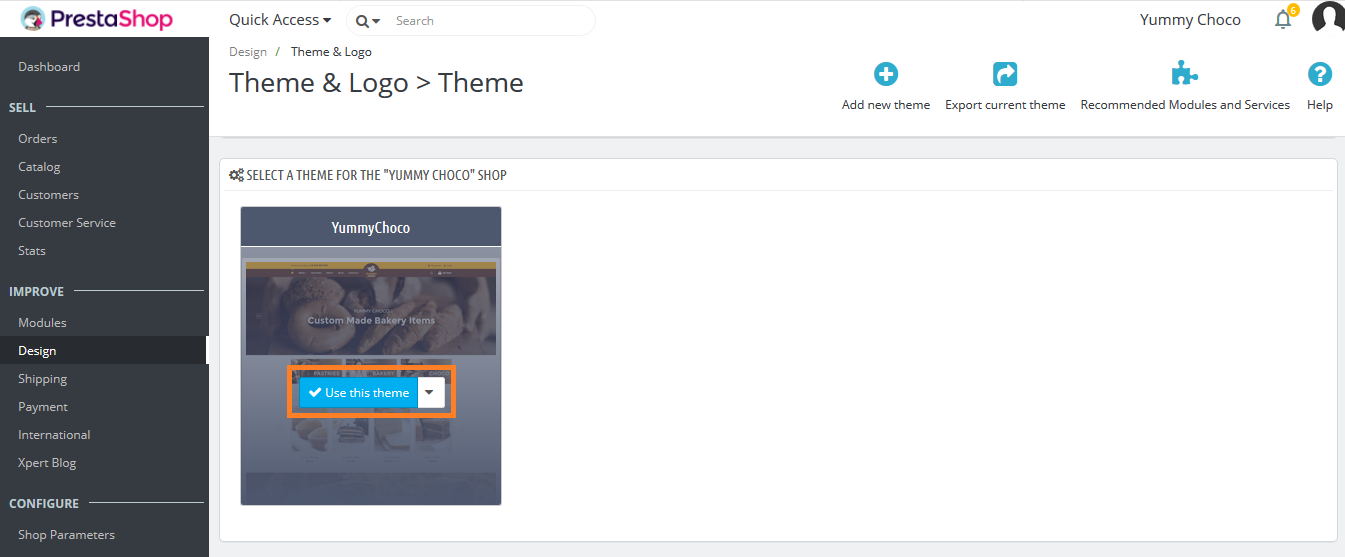
6. Now click on Use this theme button for activate new theme.

7. Your theme is now installed and ready for work.
Please Note:
Once you installed theme, all the static blocks and pages shown in live demo will be installed automatically to your PrestaShop 1.7 setup.
In order to add the demo images used inside the theme, upload all static images (theme-images > img > cms) on your server in /[your prestashop root directory]/img/cms/ directory using FTP or Cpanel.
Child Theme
A child theme is a theme that inherits the functionality and styling of another (parent) theme and edit the properties according to your needs.
What's the benefit?Using a child theme actually comes with many advantages:
Child themes are the recommended way of updating an existing theme. This feature enables you to customize only the parts of the theme you want to alter, leaving everything else to be handled by the existing parent theme.
Before you create a child theme, you will need to make some preparations. First, it's very important that you create a backup of your site before you do anything else.
You make sure that your parent theme must be placed in /themes PrestaShop folder.
Now create one new folder in same prestashop (/themes) directory and it should be contain following files only.
- config
- theme.yml
- preview.png
Once you created theme.yml file, you need to add following lines in your theme.yml file:
parent: classic
name: childtheme
display_name: My first child Theme
version: 1.0.0
assets:
use_parent_assets: true1. Parent:
- Your parent theme name as mentioned in themes folder of prestashop directory.
2. Use_parent_assets:
- true : if you want to use the CSS and JS files from the parent theme
- false : if you don't want to use the CSS and JS files from the parent theme.
You can now use this theme in your back office and edit it as you wish.

Please Note:
For further more details please follow the link: Child Theme
Settings Panel
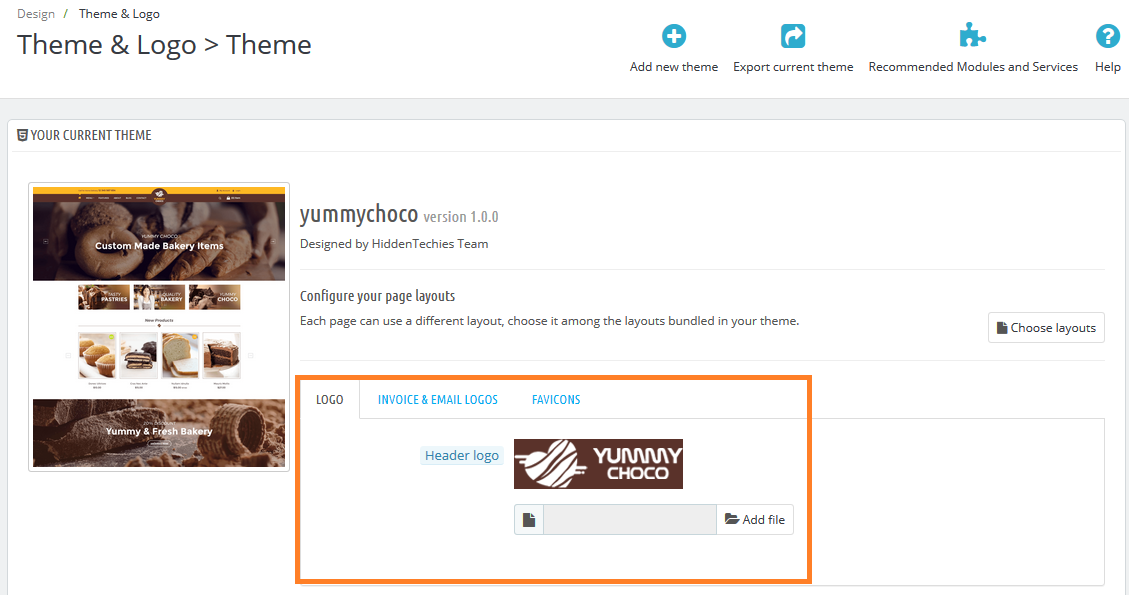
Add Your LogoLogin to your PrestaShop backend panel and navigate to Design > Theme & Logo.
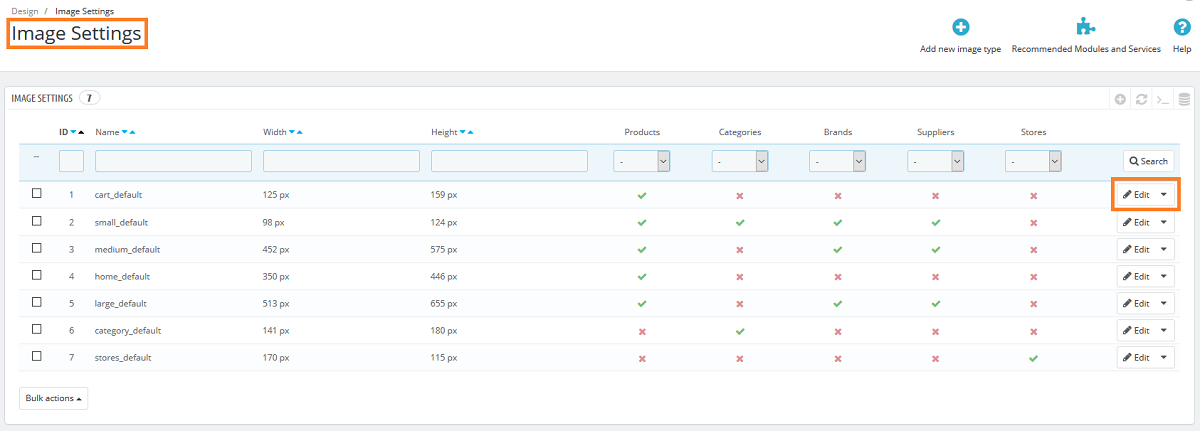
 Setup Image Dimensions
Setup Image Dimensions
Inside PrestaShop backend panel navigate to Design > Image Settings.
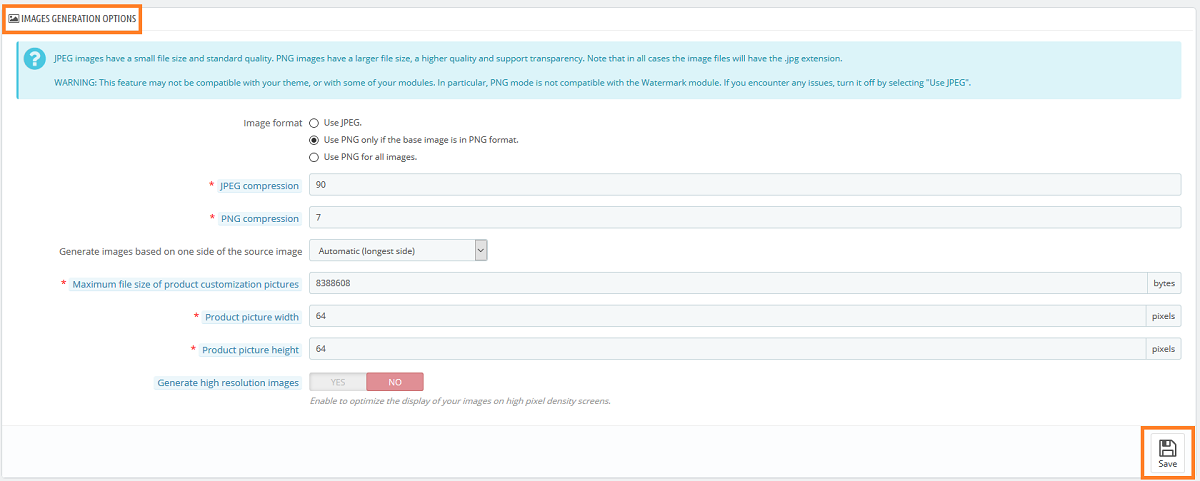
 Image quality
Image quality
At Design > Image Settings this location, Set image quality as per your requirement.
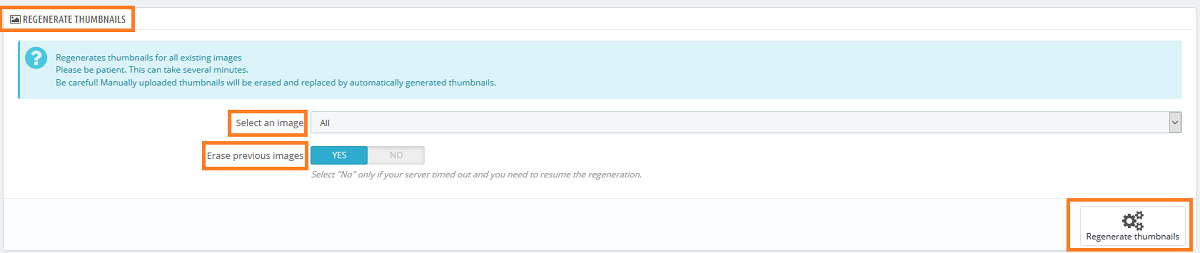
 Regenerate thumbnails
Regenerate thumbnails
In order to see the changes after you update the image sizes, image quality. You must have to re-generate the images is using in your site.
Select option then click button Regenerate thumbnails
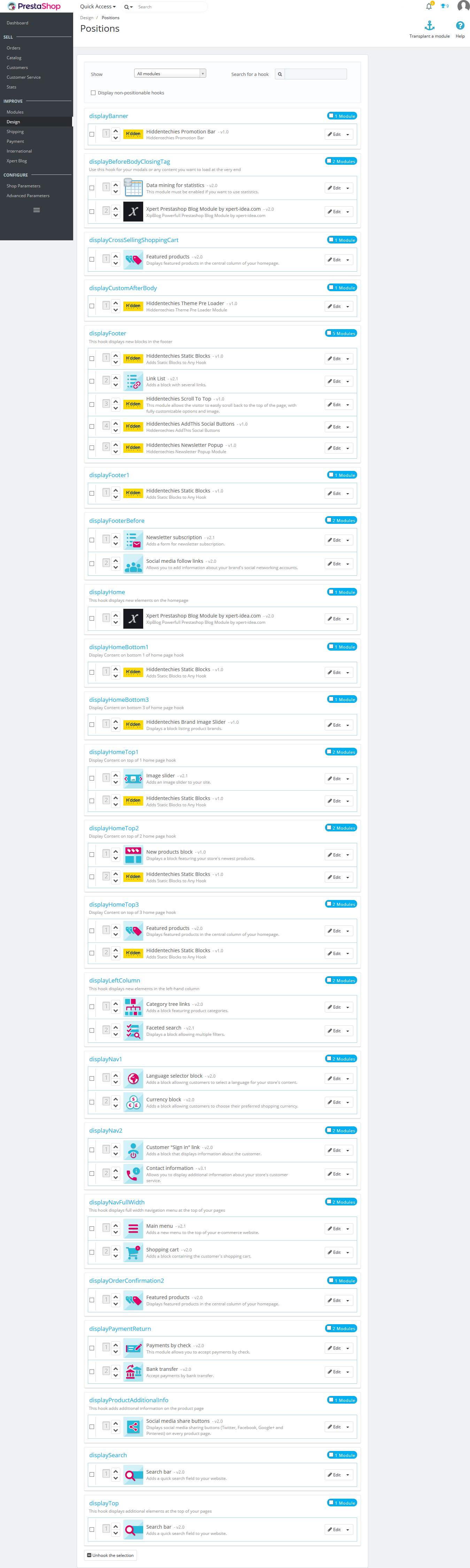
 Position of Modules
Position of Modules
Inside PrestaShop backend panel navigate to Design > Positions.
Check below image to see the example position of modules.

Update Theme
Let see how to Update Theme.
How to update your theme?Step 1: Create a backup copy of your existing theme.
Important Note:
It is compulsory to take Backup of your existing theme.
Step 2: Visit the HiddenTechies and log in your account.
Step 3: Go to your account then click on my downloadable product tab.
Step 4: Here, you can see the Latest Version of your theme, please download it.
Step 5: Now, Log in your PrestaShop back-office and upload the latest version of the theme.
Step 6: Clear/Flush the cache.
Now your Theme is updated. You can check it on your Frontend Store view.
Module Configuration
In this section, you will learn how to configure theme module easily.
Basic Addons
Banner Slider Configuration
Let see how to manage Banner Slider in Theme.
How to configure Banner Slider ?
Step 1: Inside PrestaShop Back-office navigate to Modules > Module manager.
Step 2: Search Slider, here you will see Image Slider module.
Step 3: Click on Configure. Now you can see the slider images.
Step 4: Click on Edit Button of Image Slider to edit.

Now you can see default configuration panel of Banner Slider.

Image: Set image of the Banner Slider.
Title: Set title of the Banner Slider.
Target URL: Slider URL to redirect.
Caption: Set caption for slider.
Description: Html for Banner Slider.

This is a HTML Code for Banner Slider.
<h2>Up to <span>40%</span><br /><strong>DISCOUNT</strong><br /> on Fashion<br /> Brands</h2>
<p><a href="#" class="action primary">Shop Now</a></p>Status: Enable/Disable Banner Slider.
Step 5: After adding all the information, Click on Save button at bottom right.
Step 6: Clear/Flush the cache.
Now Banner Slider is configured. You can check it on your Frontend Store view.
Configure HiddenTechies Static Blocks
How to add new block in HiddenTechies Static Blocks Module ?
Firstly, Go to: Back-Office > Modules > Module manager/Installed Modules > Search for the 'HiddenTechies Static Blocks'
HiddenTechies Static Blocks will be shown. Now click on Configure button.

Now configuration page will be open. Click on + button to add new block.

Now add your block Title here and select the language. If you have enabled multiple languages then you must have to add title in all language also.

Now set the hook in which you want to display this block on front-office.
To add the content in this block click on '<>' (Source code) button and place your HTML code in opened source code modal. Then click on Ok button.


If you want to insert the images then click on Insert/edit image button.

Now click on Source icon.

Now click on Upload button at the top.

Now drop your image files here. and click on Return to files list.

Now click on your uploaded image.

URL path will be shown in source field. Now click on Ok button.

Your image will be shown in HTML field. Now select the status of block to Yes to enable it and the click on Save button.

To change or edit uploaded image, upload the new image and replace the URL path of image as shown in below screenshot.

In order to set the position of block Click on Manage hooks button.

Click on Transplant a module.

Now select the module and hook which is you have selected earlier and then click on Save button at the bottom of page.

In order to see this block on front-office, you must have to clear the cache. To clear the cache Go to : Back-Office > Advanced Parameters > Preference.
Click on Clear cache button.

That's all. Now, You will be see your changes on front-office.
Booster Addons
Configure Sales Countdown Timer
Let see how to manage Sales Countdown Timer in Theme.
How to configure Sales Countdown Timer ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Sales Countdown Timer module.
Click on Configure.
Follow this link to configure module: Sales Countdown Timer
Now Sales Countdown Timer is configured. You can check it on your Frontend Store view.
Configure Product Remaining Stock
Let see how to manage Product Remaining Stock in Theme.
How to configure Product Remaining Stock ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Product Remaining Stock module.
Click on Configure.

Now Product Remaining Stock is configured. You can check it on your Frontend Store view.
Configure Estimated Delivery Dates
Let see how to manage Estimated Delivery Dates in Theme.
How to configure Estimated Delivery Dates ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Estimated Delivery Dates module.
Click on Configure.

Now Estimated Delivery Dates is configured. You can check it on your Frontend Store view.
Configure Promotion Bar
Let see how to manage Promotion Bar in Theme.
How to configure Promotion Bar ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Promotion Bar module.
Click on Configure.
Follow this link to configure module: Promotion Bar
Now Promotion Bar is configured. You can check it on your Frontend Store view.
Configure Sticky Add to Cart
Let see how to manage Sticky Add to Cart in Theme.
How to configure Sticky Add to Cart ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Sticky Add to Cart module.
Click on Configure.
Follow this link to configure module: Sticky Add to Cart
Now Sticky Add to Cart is configured. You can check it on your Frontend Store view.
Configure Newsletter Popup
Let see how to manage Newsletter Popup in Theme.
How to configure Newsletter Popup ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see HiddenTechies Newsletter Popup module.
Click on Configure.

This is how you can configure the Newsletter Popup using this module.
Now Newsletter Popup is configured. You can check it on your Frontend Store view.
General Addons
Configure Sticky Header
Let see how to manage Sticky Header in Theme.
How to configure Sticky Header ?
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see HiddenTechies Sticky Header module.
Click on Configure.

This is how you can configure the Sticky Header using this module.
Now Sticky Header is configured. You can check it on your Frontend Store view.
Configure Category Slider
Let see how to manage Category Slider in Theme.
How to configure Category Slider ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Category Slider module.
Click on Configure.
Follow this link to configure module: Category Slider
Now Category Slider is configured. You can check it on your Frontend Store view.
Configure Brand Image Slider
Let see how to manage Brand Image Slider in Theme.
How to configure Brand Image Slider ?
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see HiddenTechies Brand Image Slider module.
Click on Configure.

This is how you can configure the Brand Image Slider using this module.
Now Brand Image Slider is configured. You can check it on your Frontend Store view.
Configure Scroll to Top
Let see how to manage Scroll to Top in Theme.
How to configure Scroll to Top ?
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Scroll to Top module.
Click on Configure.
Follow this link to configure module: Scroll to Top
Now Scroll to Top is configured. You can check it on your Frontend Store view.
Configure Facebook Chat
Let see how to manage Facebook Chat in Theme.
How to configure Facebook Chat ?Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Facebook Chat module.
Click on Configure.
Follow this link to configure module: Facebook Chat
Now Facebook Chat is configured. You can check it on your Frontend Store view.
Configure WhatsApp Chat
Let see how to manage WhatsApp Chat in Theme.
How to configure WhatsApp Chat ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see WhatsApp Chat module.
Click on Configure.

Now WhatsApp Chat is configured. You can check it on your Frontend Store view.
Configure AddThis Social Sharing Tool
Let see how to manage AddThis Social Sharing Tool in Theme.
How to configure AddThis Social Sharing Tool ?
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see AddThis Social Sharing Tool module.
Click on Configure.
Follow this link to configure module: AddThis Social Sharing Tool
Now AddThis Social Sharing Tool is configured. You can check it on your Frontend Store view.
Configure Google Analytics
Let see how to manage Google Analytics in Theme.
How to configure Google Analytics ?Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Google Analytics module.
Click on Configure.
Follow this link to configure module: Google Analytics
Now Google Analytics is configured. You can check it on your Frontend Store view.
Configure Cookie Law
Let see how to manage Cookie Law in Theme.
How to configure Cookie Law ?
Please Note:
You Can Install This Module From additional_modules.zip File. To Download This Zip File Go To Your HiddenTechies Account > My Downloadable Products.
Inside PrestaShop backend panel navigate to Modules > Modules and Services and than select Installed modules.
Search HiddenTechies, here you will see Cookie Law module.
Click on Configure.

Now Cookie Law is configured. You can check it on your Frontend Store view.
Configure Xpert PrestaShop Blog Module by xpert-idea.com
Let see how to manage Xpert PrestaShop Blog in Theme.
How to configure Xpert PrestaShop Blog ?First You have to Download Xpert PrestaShop Blog Module from xipblog and Upload the module
Go to Modules > Modules and Services > Upload a module in your PrestaShop Back-Office
And click on Configure.

This is how you can configure the xpert prestashop blog using this module.
Please Note:
As this is third-party module, we are not providing any support for xipblog module.
Useful Technical Blogs
- How to Install a New Theme in PrestaShop
- How to Add a Product Feature in PrestaShop
- How to Create a Category in PrestaShop
- How to Create a Cart Rule in PrestaShop
- How to Configure Page Layouts in PrestaShop
- How to Add a New CMS Page in PrestaShop
- How to Import Categories in PrestaShop
- How to import products in PrestaShop
- How to add new store in PrestaShop
- How to add live chat code in PrestaShop 1.7?
FAQs
Theme Translations
Let see how to add Theme Translations.
How to add Theme Translations to translate strings?Step 1: First login to your store back office.
( Example: {theme_name} = Consider your Purchase HiddenTechies theme.)
Step 2: On left side navigation panel select 'International -> Translation', You will see 'Modify translations' section.

Step 3: Then, select 'Type of translation' from dropdown > 'Theme translation' .
Step 4: Then, select 'Select your theme' from dropdown > '(Your_Theme)' .
Step 5: Then choose your targeted language 'Select your language' from dropdown > '(Your Language)' .
Step 6: Click on Modify Button.

Step 7: Search for your desire text to translate. You can then modify existing translations.

Step 8: Now click on, Save button.
Step 6: Clear/Flush the cache.
Now Theme Translations is added. You can check it on your Frontend Store view.
Module Translations
Let see how to add Module Translations.
How to add Module Translations to translate strings?Step 1: First login to your store back office.
Step 2: On left side navigation panel select 'International -> Translation', You will see 'Modify translations' section.

Step 3: Then, select 'Type of translation' from dropdown > 'Installed modules translation' .
Step 4: Then, select 'Select your module' from dropdown > '(Module)' .
Step 5: Then choose your targeted language 'Select your language' from dropdown > '(Your Language)' .
Step 6: Click on Modify Button.

Step 7: Here we are, the translation page of module is loaded to start translating.

Please Note:
Notice one thing that's important to know, here we find many sections of the same module because Prestashop tries to load each files' translation in separate section.
Step 8: Now click on, Save button.
Step 9: Clear/Flush the cache.
Now Module Translations is added. You can check it on your Frontend Store view.
Product Reference Number
Let see how to add Product Reference Number.
How to add product reference number to appear on the product page?Step 1: Inside PrestaShop Root Directory, go to > ..\themes\{theme_name}\templates\catalog\product.tpl file.
( Example: {theme_name} = Consider your Purchase HiddenTechies theme.)
Step 2: Find -> "{block name='page_header_container'}", Block in that File (product.tpl) .
Step 3: Add Following Snippet After "{block name='page_header_container'}" This Block of the Product.
This is a HTML Code for Product Reference Number.
<p id="product_reference"{if empty($product->reference) || !$product->reference} style="display: none;"{/if}>
<label>{l s='Reference:'} </label>
<span class="editable" itemprop="sku"{if !empty($product->reference) && $product->reference} content="{$product->reference}"{/if}>{$product->reference|escape:'html':'UTF-8'}</span>
</p>
Step 4: After adding Snippet, Save the File.
Step 6: Clear/Flush the cache.

Now Product Reference Number is configured. You can check it on your Frontend Store view.
Category Sidebar Image
Let see how to change Category Sidebar Image.
How to change Category Sidebar Image?Step 1: First login to your store back office.
Step 2: On left side navigation panel select 'Modules -> Module Manager'section.

Step 3: Then, Search for the module name > 'Advertising block' .
Step 4: Here you will find module 'Advertising block', click on 'Configure' button.

Step 5: It will open 'Advertising block' configure section, from here you can change category page sidebar advertising image as per your requirement.

Step 6: Now click on, Save button.
Step 7: Clear/Flush the cache.
Now Advertising block is configured. You can check it on your Frontend Store view.
Google Analytics Code
Let see how to add Google Analytics Code.
How to add Google Analytics Code in your store?Step 1: Go to in your root directory > ..\themes\[your_theme]\templates\_partials\head.tpl file.
Step 2: Open this head.tpl file and add your Google Analytics Code (Refer below Screenshot).

Step 3: Then, Save the changes.
Step 4: Clear/Flush the cache.
Now Google Analytics is configured. You can check it on your Frontend Store view.
Clear Cache
Let see how to Clear Cache.
How to Clear Cache?Step 1: First login to your store back office.
Step 2: On left side navigation panel select 'Advanced Parameters -> Performance'section.

Step 3: In the upper right corner please find the 'Clear cache' button and click on it to clear cache.

Step 4: Done! Check out Front-end now.
Now Cache is cleared. You can check it on your Frontend Store view.
Best Selling PrestaShop Themes
Help & Support
Please, if you have any questions, run into any issues or just need some help, do not hesitate to contact us via our Support Center. We believe in providing the best support possible, and we monitor our Support center just about 24/7.
Your feedback is absolutely welcome!