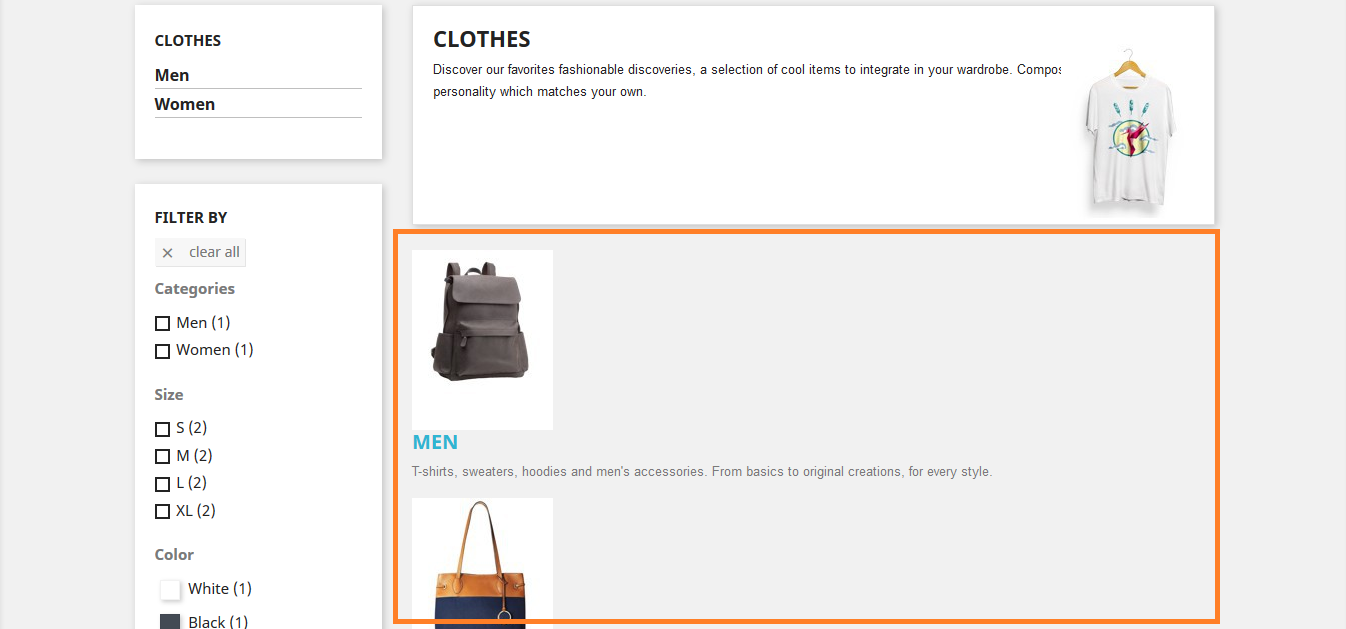
After upgrading PrestaShop 1.6, are you missing the absence of subcategories images on the category page in PrestaShop 1.7 classic theme or other themes? Let’s take them back in a few simple steps!
1. To display subcategories on category page
To change category.tpl file, Which is responsible for category page. Follow this path to locate the correct file: themes/classic/templates/catalog/listing/category.tpl
Open the file and paste the below code inside {block name=’product_list_header’}{/block} block, just before it closes:
1 | {block name='subcategory_thumbnails'} |
{/block}
Now, the modified file will looks like as below:
1 2 3 4 5 | {extends file='catalog/listing/product-list.tpl'} {block name='product_list_header'} {include file='catalog/_partials/category-header.tpl' listing=$listing category=$category} {block name='subcategory_thumbnails'} |
{/block} {/block}
Above code checks if the browsed category page contains any subcategories and if so – this code builds a list of available subcategories.

To give a better look, let’s add the CSS!
2. Add CSS style to subcategory list
Open theme.css file, located in themes\classic\assets\css. At the very end, Add our CSS style as below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .subcategory-thumbnails li{ display: inline-block; margin-right: 30px; text-align: center; } .subcategory-thumbnails li img{ margin-bottom: 15px; } .subcategory-thumbnails li a{ color: #333; font-size: 16px; } /*To hide the description of subcategory*/ .subcategory-thumbnails li .category-description{ display: none; } |

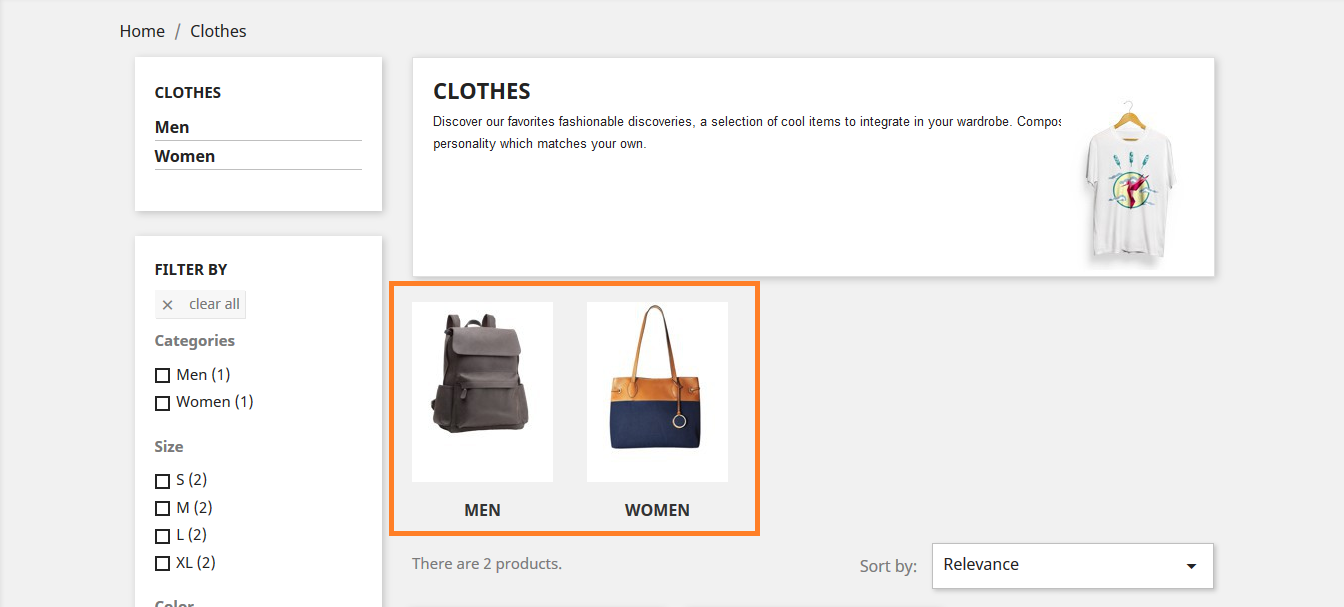
You might need to change the style depending on your category cover image size and Save and clear the cache. Now, It’s done!
If you have any doubts or questions, you’re welcome to ask in comments.
Write an article about ecommerce that help people to grow their ecommerce business. You’ll find best ecommerce guide, news, tips & more!





February 4, 2019 at 5:24 pm
It works as promissed.
Thank you!
Karel
October 14, 2019 at 5:22 am
I have one question… Is there a way to wrap the category text? Some of my sub categories are a bit longer and the category text is not wrapping. Appreciate any help.